Figma已成为许多设计团队首选的工具,为设计师们提供了灵活、高效和协作友好的设计环境。而社区的插件更是设计师们提升工作效率的必备神器。2024年,素材君为您整理了Figma新手必备的十大神级插件,这些插件将在简化工作流程、提升设计效率以及解锁全新创意维度方面发挥不可或缺的作用。
中文版Figma插件解决设计师新手的困扰!经由设计师人工翻译校验,并且支持macOS Intel & M1、Windows中文客户端以及Chrome浏览器的汉化。
插件地址: https://www.figma.cool/cn
Chrome 商店: https://chromewebstore.google.com/detail/figmacn

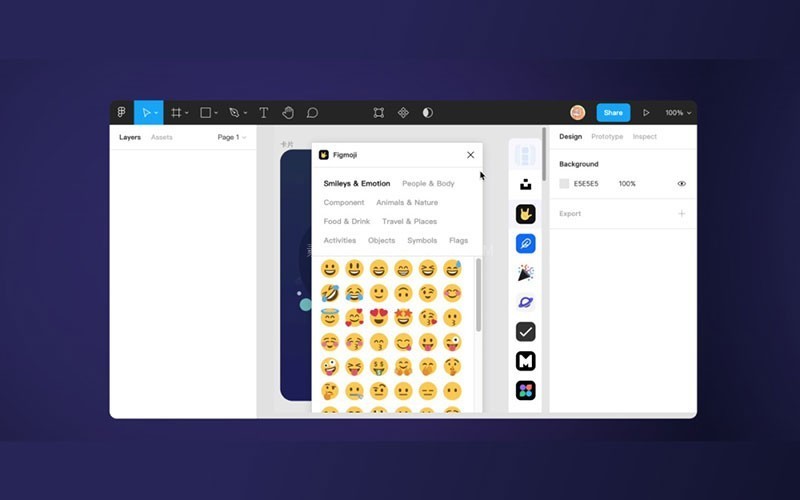
这款多功能插件为你的Figma添加了一个插件侧边栏,让你能更方便地调用插件。此外,它还提供了中文字体选择器和字体快捷复制功能,让你的设计流程更加高效。
插件地址: https://moonvy.com/figmaEX/
Chrome 商店: https://chromewebstore.google.com/detail/figmaex

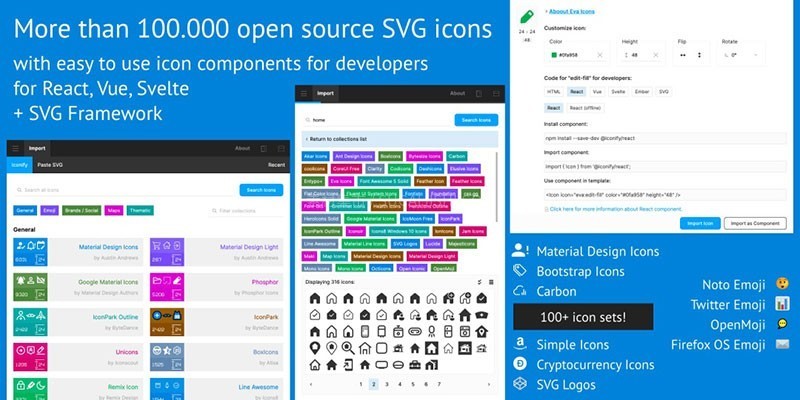
超全面的免费Figma图标库插件!它包含了FontAwesome、Jam图标、EmojiOne、Twitter表情符号以及其他图标库,总共超过100个图标集和100,000个图标可供选择。通过该插件,你可以将这些矢量形状轻松导入到Figma文档中。
插件地址: https://www.figma.com/community/plugin/735098390272716381

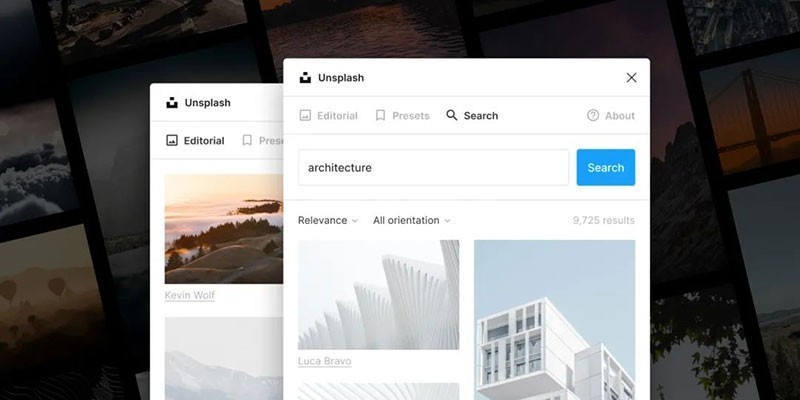
通过这个插件,您可以轻松访问Unsplash的海量图片资源,无需离开Figma,即可在设计过程中获取所需的图像。这为您的设计工作提供了更高的效率和灵感。无论是需要插入背景图片、示意图还是其他元素,Unsplash插件将成为您不可或缺的工具。
插件地址: https://www.figma.com/community/plugin/738454987945972471

一个强大的文字变形工具,您可以将其类比为Photoshop或Illustrator中的路径文字工具。只需选中要进行变形的文本,点击插件,通过滑块调整弯曲程度,即可实现您想要的效果,并即时预览结果。
插件地址: https://www.figma.com/community/plugin/762070688792833472

图形倾斜工具,它可以在每个轴上将图层倾斜 ±90°。只需选择一个图层或图层组,然后使用滑块调整水平轴和垂直轴的倾斜程度。倾斜效果实时预览,您可以随时调整或取消倾斜效果。
插件地址: https://www.figma.com/community/plugin/1219749104610050886

这个2.5D图形插件将为您的设计项目带来全新的视觉效果和维度。无论您是在创建游戏场景、建筑设计、产品展示还是其他创意项目,Easometric插件都能帮助您轻松实现等轴测图形的效果。
插件地址: https://www.figma.com/community/plugin/750743440401413268

借助Oblique插件,您可以轻松为您的设计项目增添逼真的立体感和视觉效果。无论您是在制作海报、展示画廊、设计包装还是进行其他创意项目,Oblique插件都能帮助您快速实现各种倾斜效果。。
插件地址: https://www.figma.com/community/plugin/876352455198080607

这个噪点纹理插件将为您的设计作品注入更多的细节和深度。无论您是在制作海报、UI界面、插图还是其他创意项目,噪点纹理插件都能帮助您快速实现各种纹理效果,并以无缝的方式拼接。
插件地址: https://www.figma.com/community/plugin/1138854718618193875

使用Remove.bg API插件,让图像抠图变得简单快捷。不论您是在设计UI界面、制作海报还是进行其他创作,只需一次点击,即可轻松去除图像背景,为您的设计项目节省时间和精力。
插件地址: https://www.figma.com/community/plugin/738992712906748191

软件使用、安装、下载等任何问题,欢迎加入「素材集市」设计交流群,一起探讨学习。