Figma 这款设计工具进步真的超级快,在 Sketch 当中很多进阶的、复杂的功能,在 Figma 当中实现起来像呼吸一样简单。以下 Figma 使用技巧来自UI设计师 Danny Sapio 分享,希望能帮到大家。

不清楚是不是所有人都知道这个方法,但是 这应该是我这辈子最快的环形进度条的设计体验,只要使用弧形工具,就可以快速拖拽出美观而均匀合理的效果。

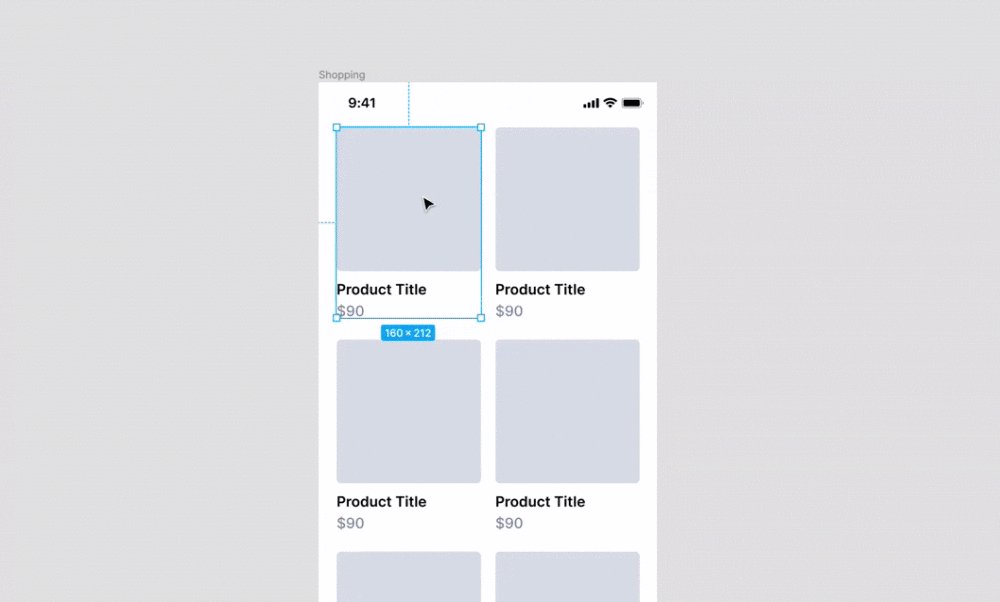
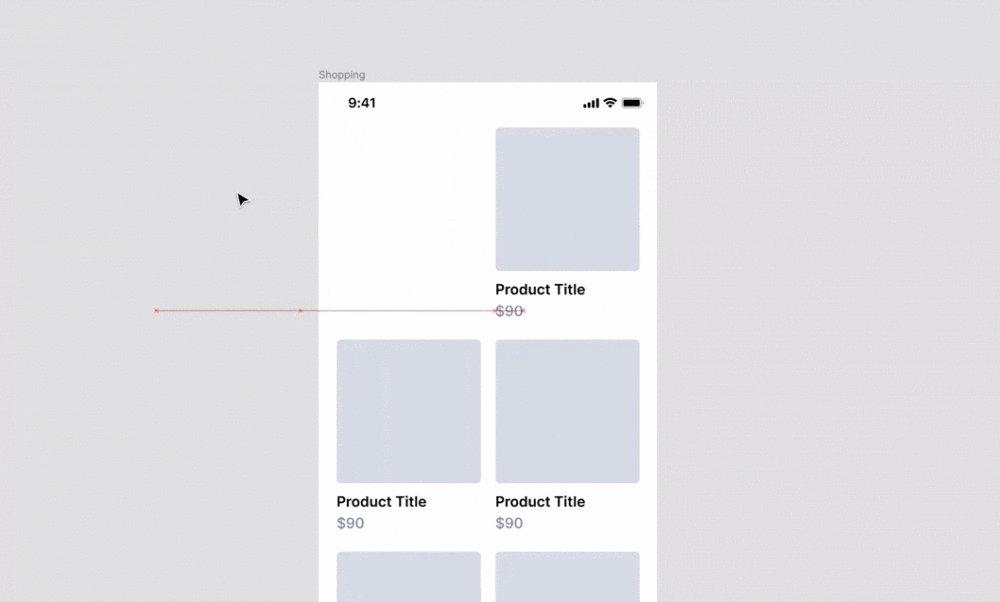
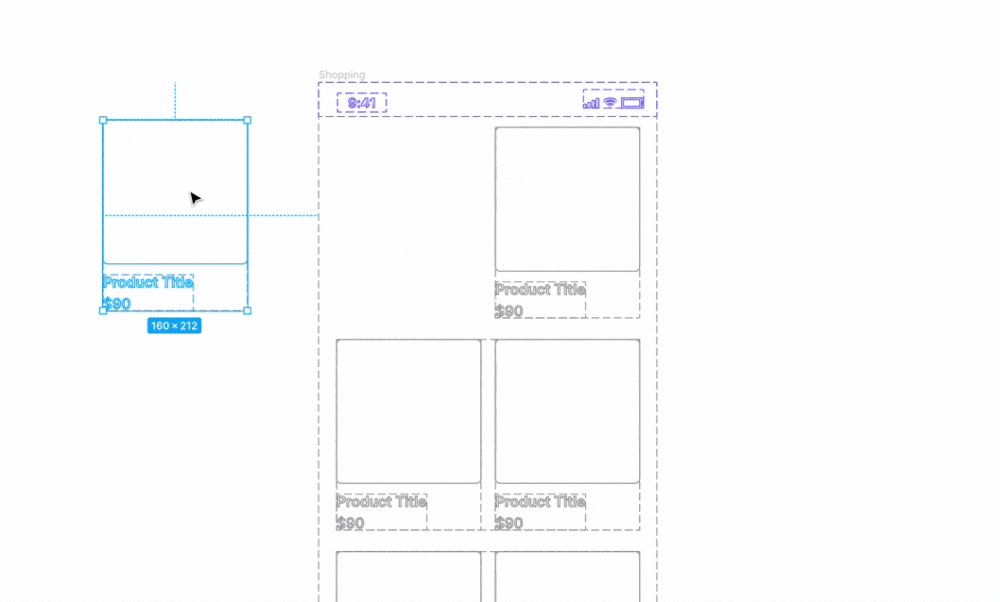
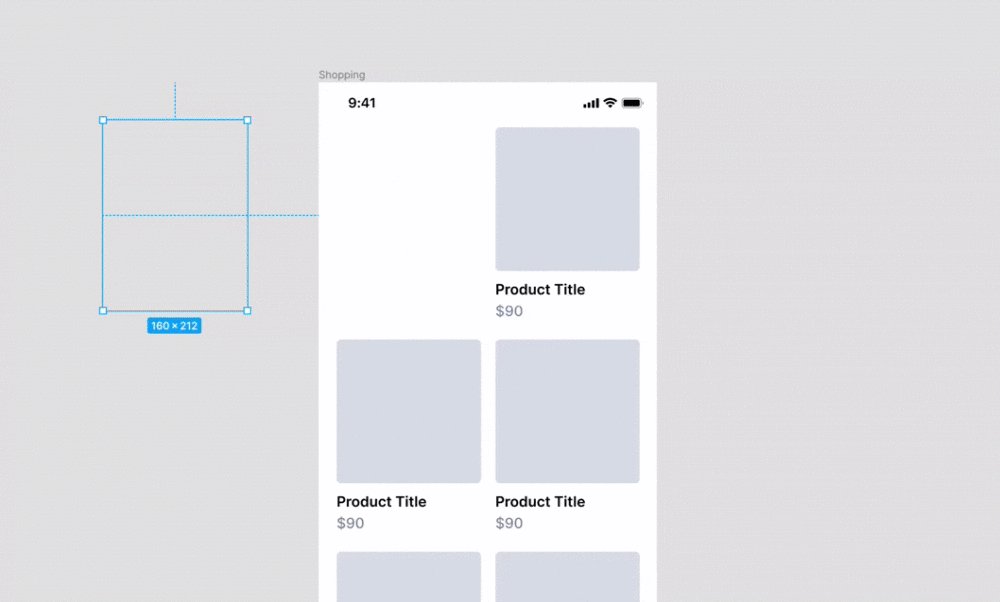
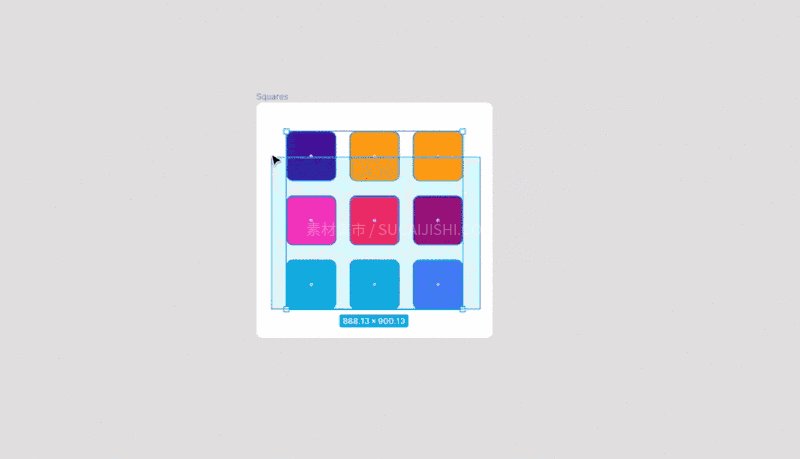
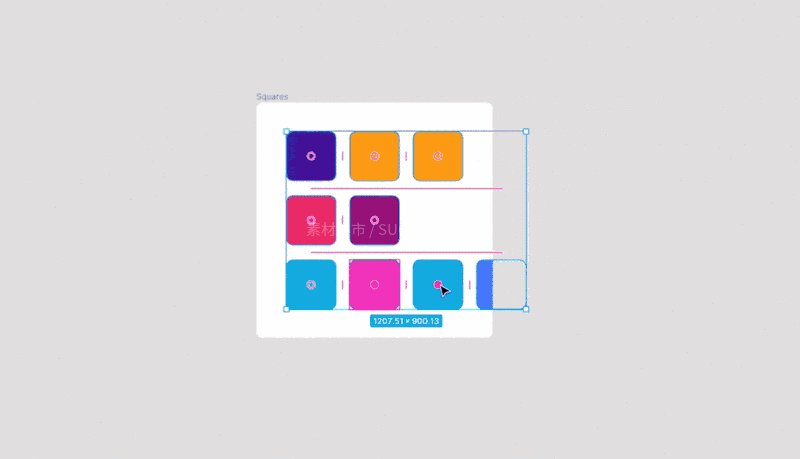
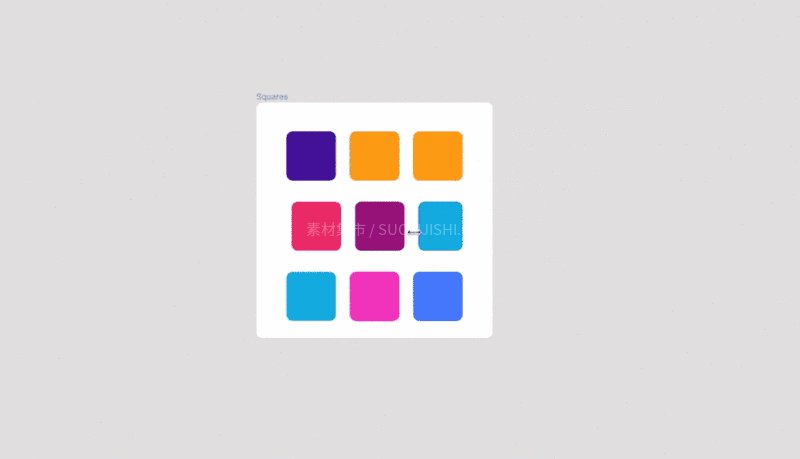
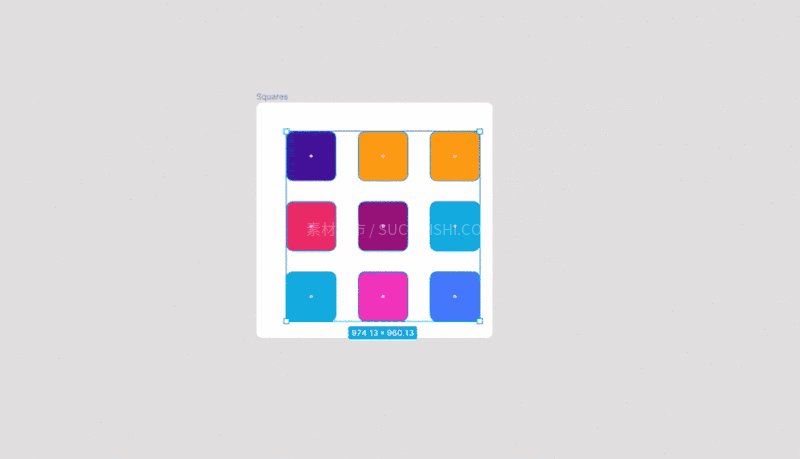
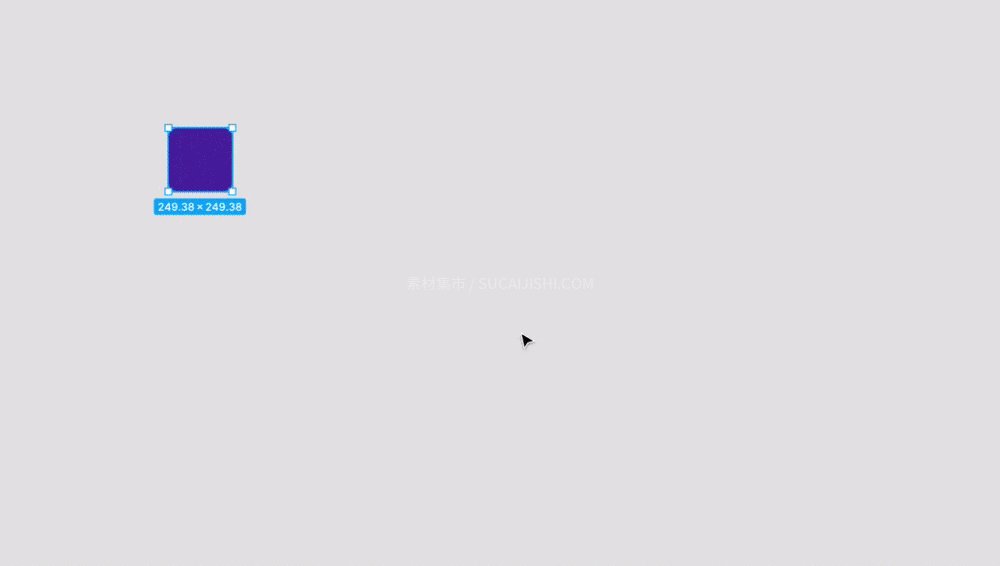
缩放工具在设计 UI 的时候也相当实用,只需要选择你要缩放的元素和内容,然后在键盘上单击「k」 键,就可以快速拖动缩放,并且确保被缩放的元素是像素完美的。
在以往我总是不愿意使用缩放功能,因为总会因为种种原因导致部分缩放出问题并为之进行调整。在 Figma 中使用缩放功能则可以完全保证比例,无需返工。

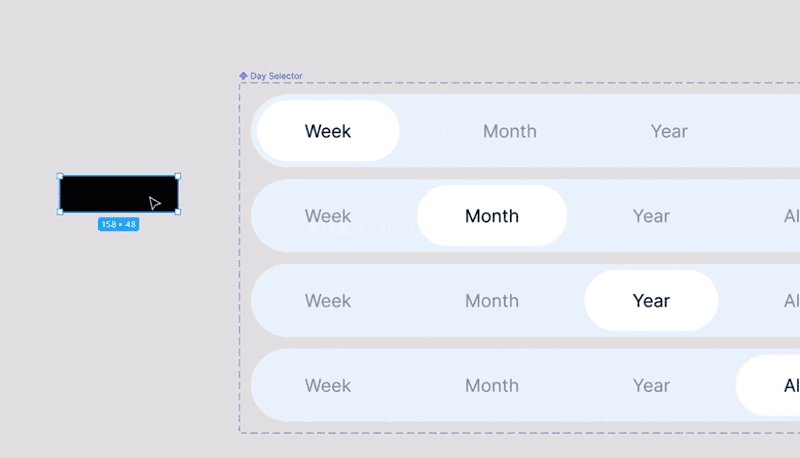
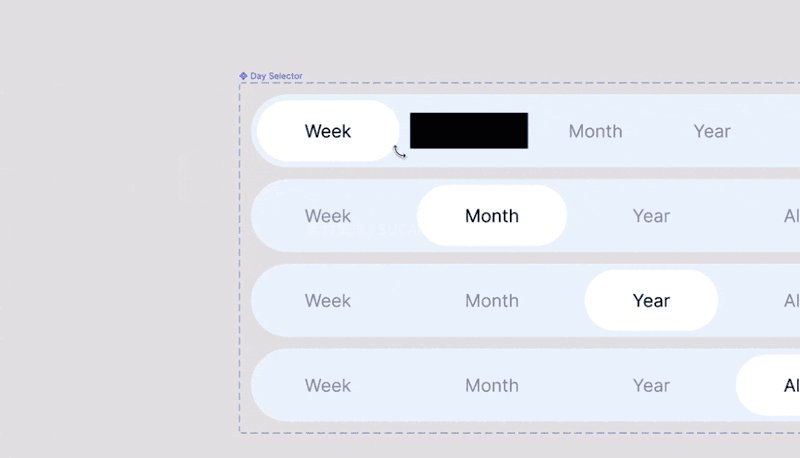
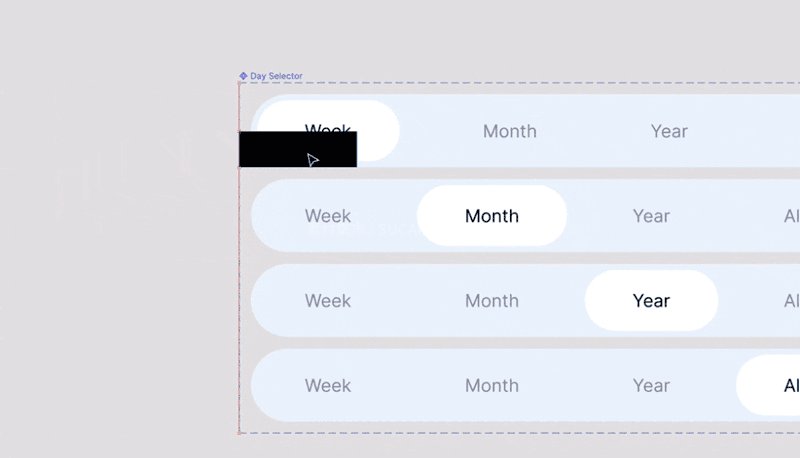
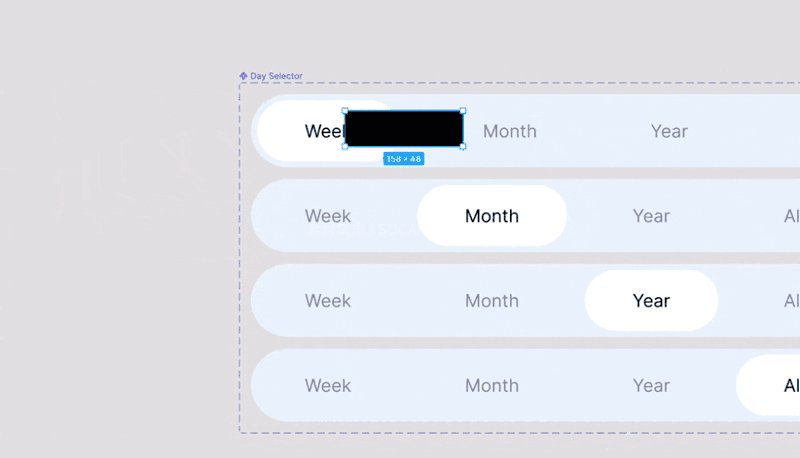
当你按住空格键并且将某个对象拖出框架外的时候,能够让它依然处于这个容器内只是不可见,当然, 你还可以关闭「Clip contents」 选项,那么你就能够让它在容器外也可见。出来这种方法之外,你还可以使用 「cmd/ctrl + Y」 在不可见的情况预览到它的外轮廓。

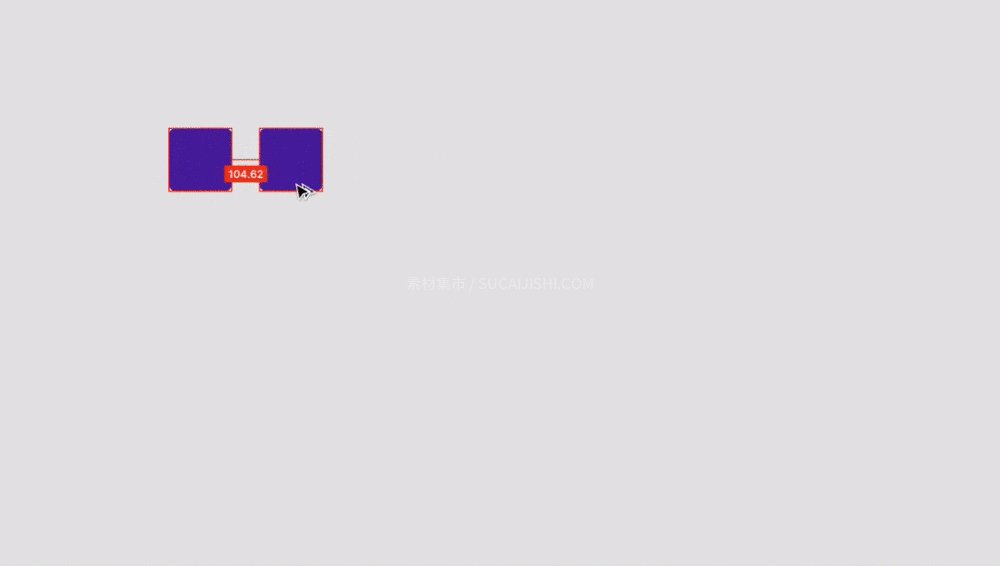
当你选择一组阵列中多个元素之后,通过单击角落的网格图标,就能对他们进行快速的整理,比如让元素之间的距离相等,还可以通过拖动快速地调整间距。

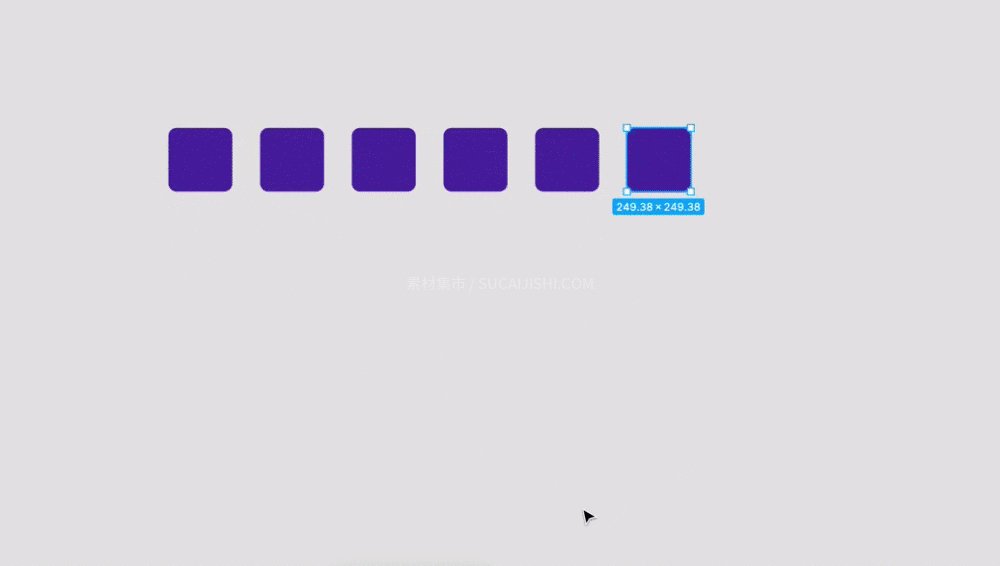
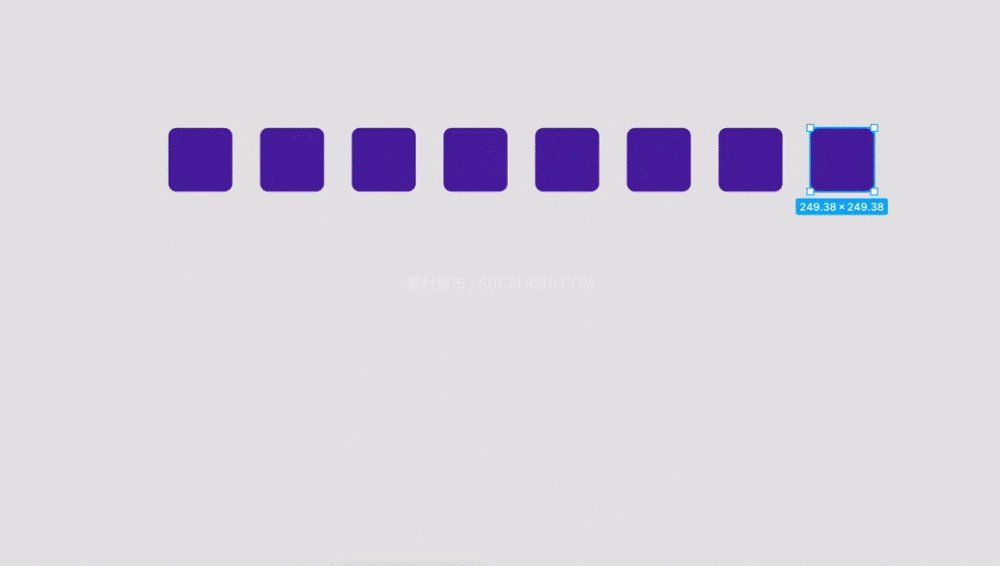
可以使用 「cmd/ctrl + D」 复制你的上一个操作,并且 「cmd/ctrl + D」 这个操作还将会复制相关的对象/框架和任何操作中涉及到的元素。

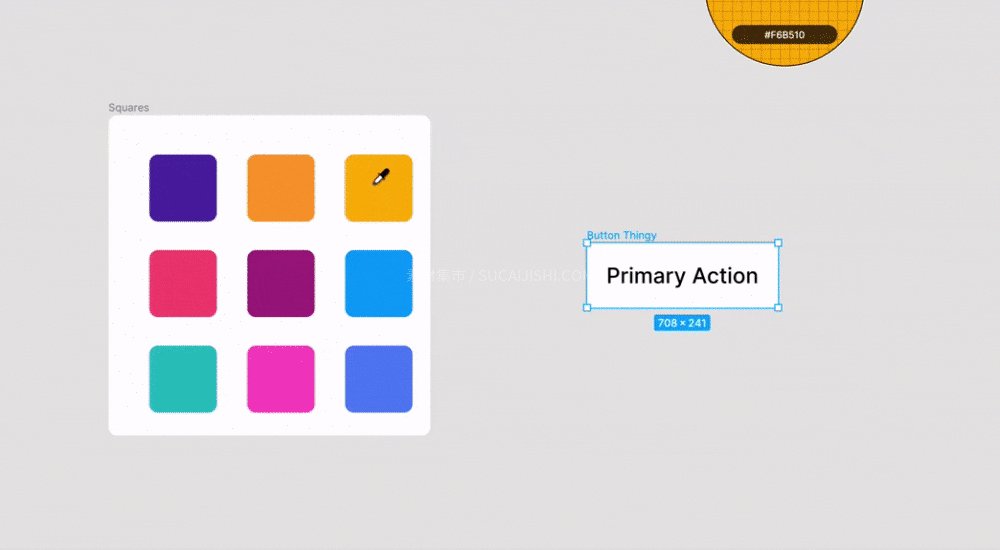
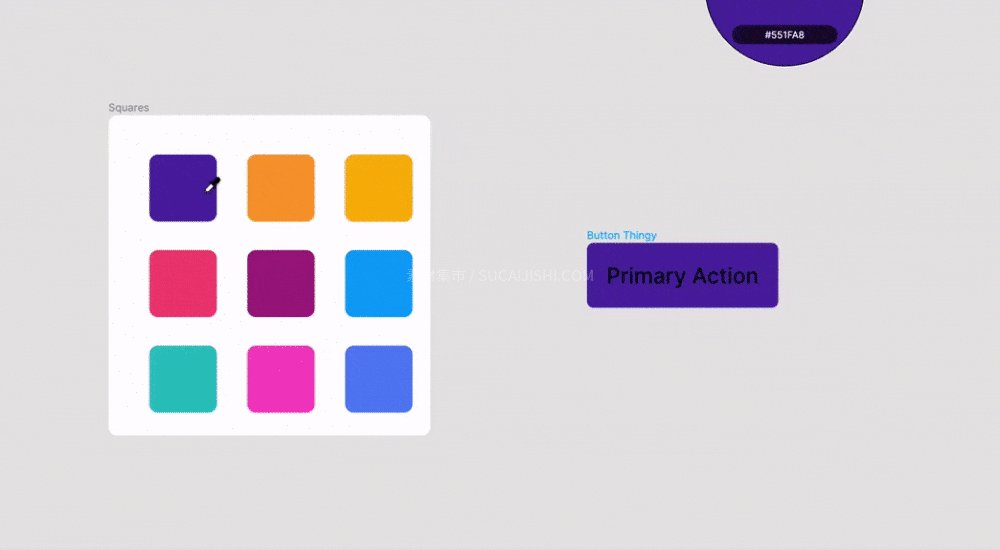
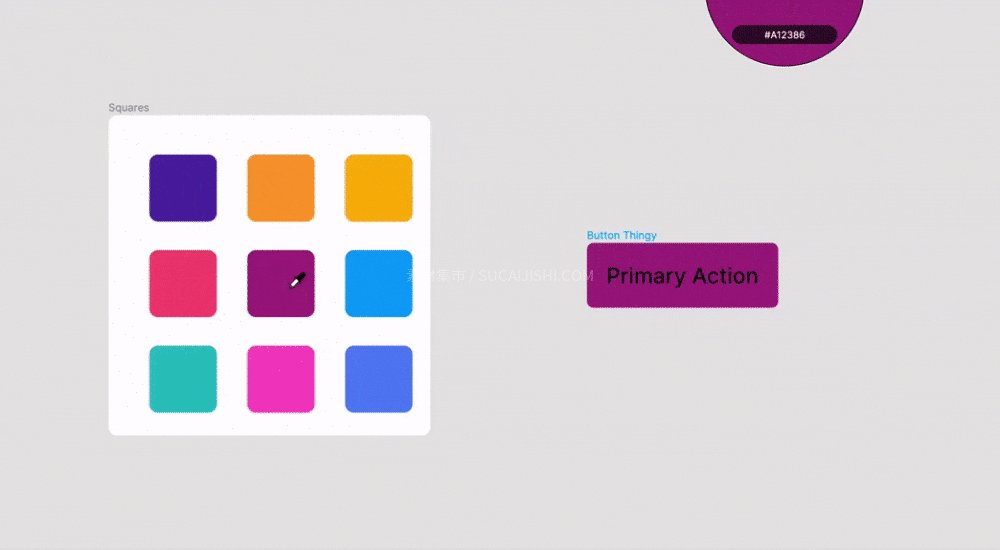
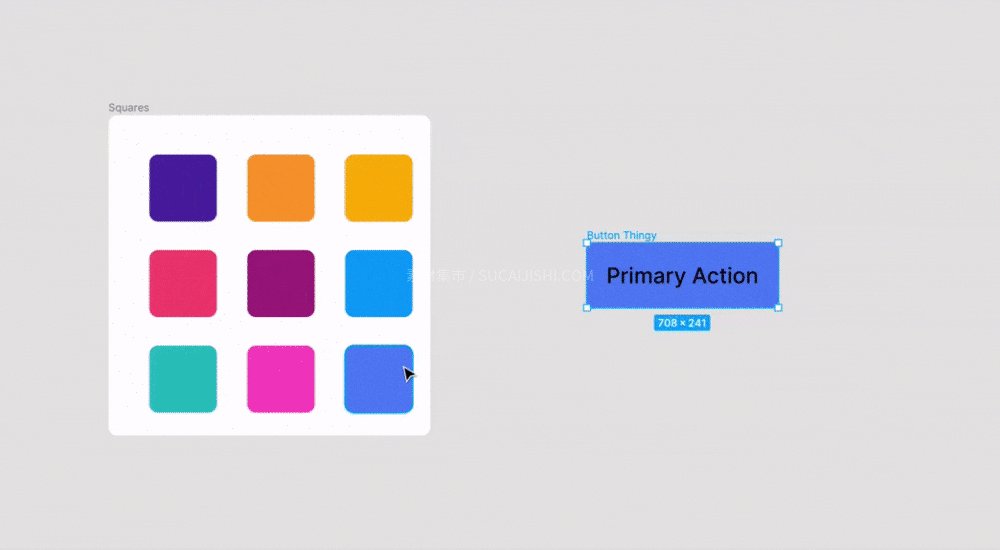
当你点击吸色工具「i」之后,就可以吸取特定的颜色,但是如果你按住 i 按键不动的时候,并且移动光标,就能够预览颜色而不是取色。

使用 「cmd/ctrl + /」是一个可以帮你节省大量时间的快捷键,它可以调用多个不同的快捷操作,而我用的最多的,是用它一次解锁所有的对象和元素,以及修改字体。

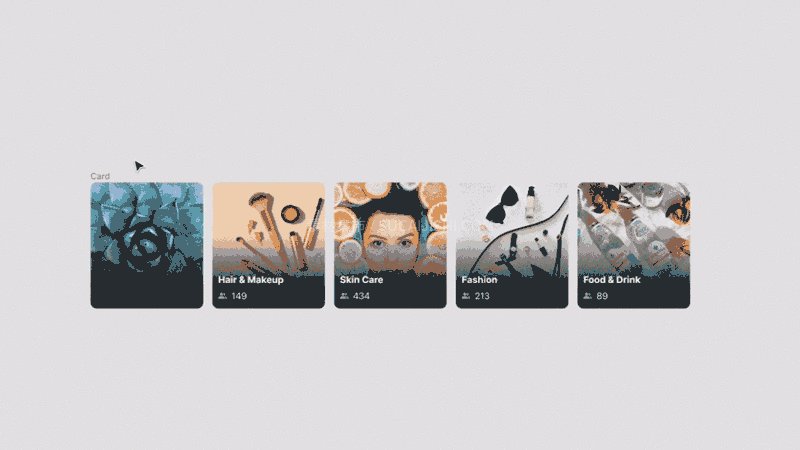
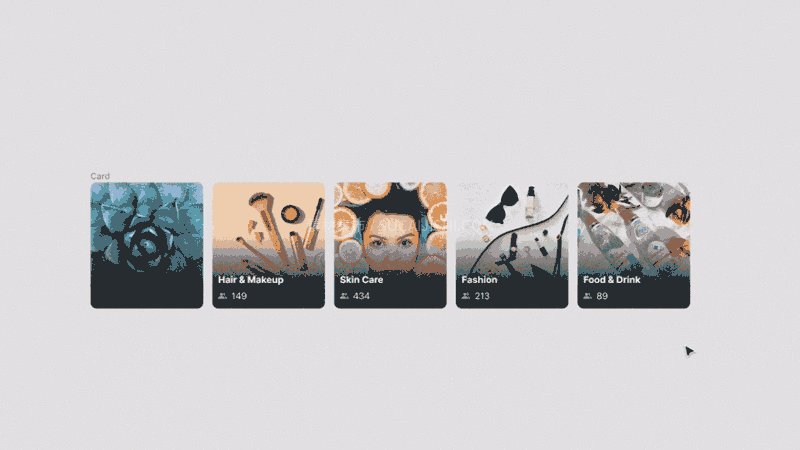
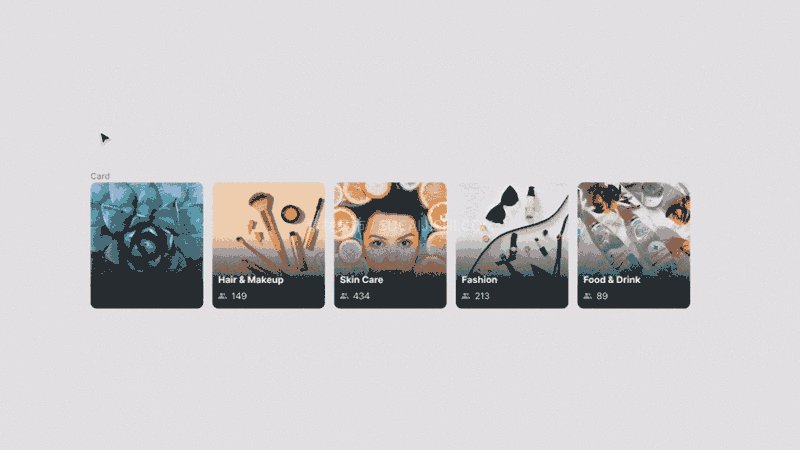
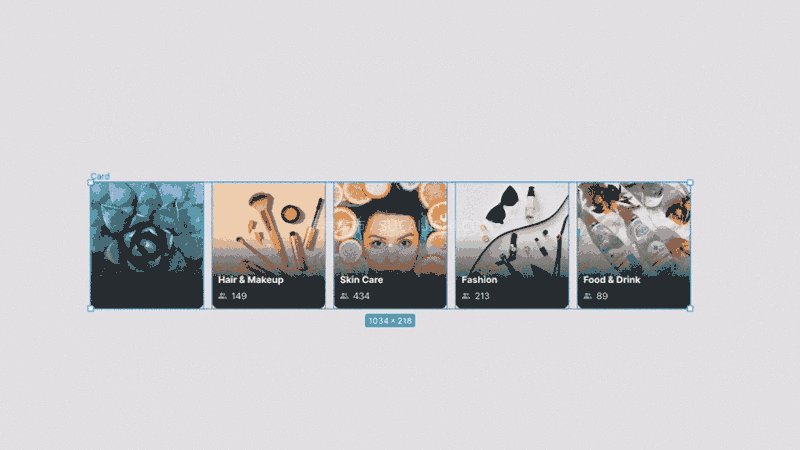
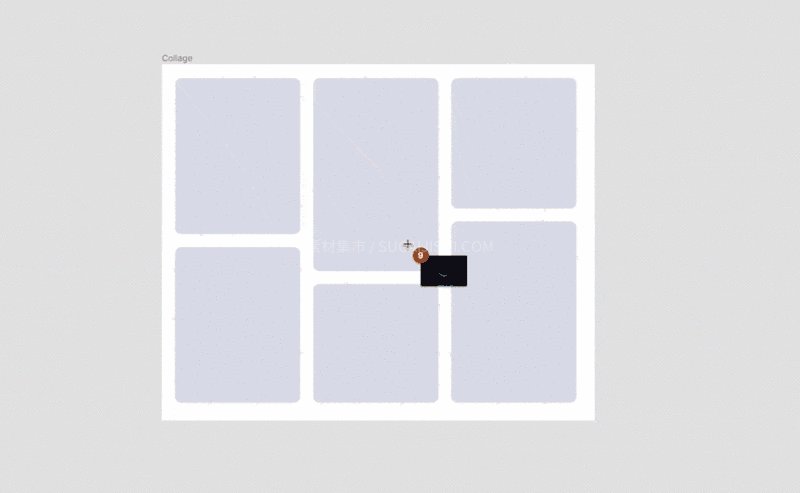
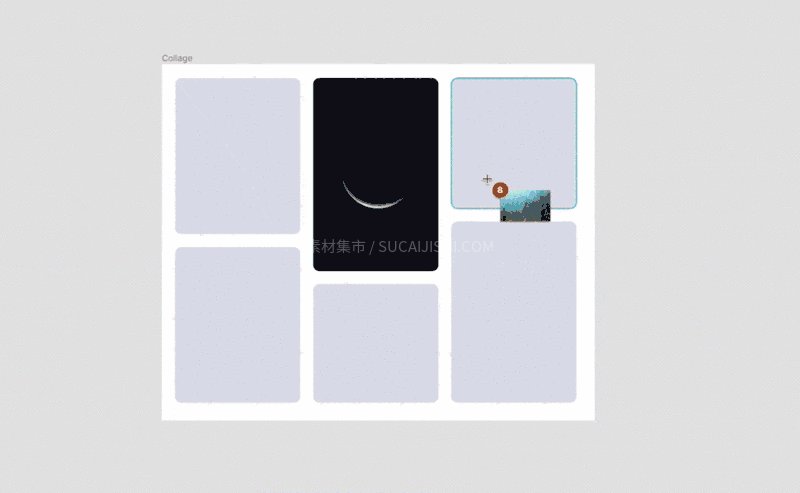
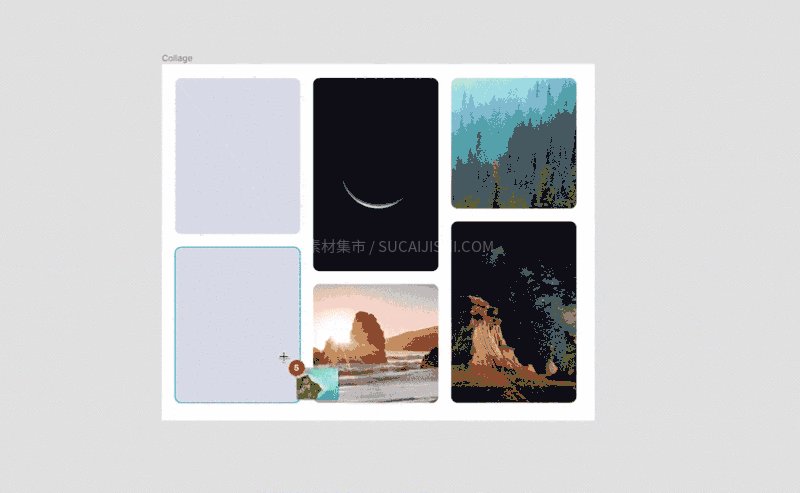
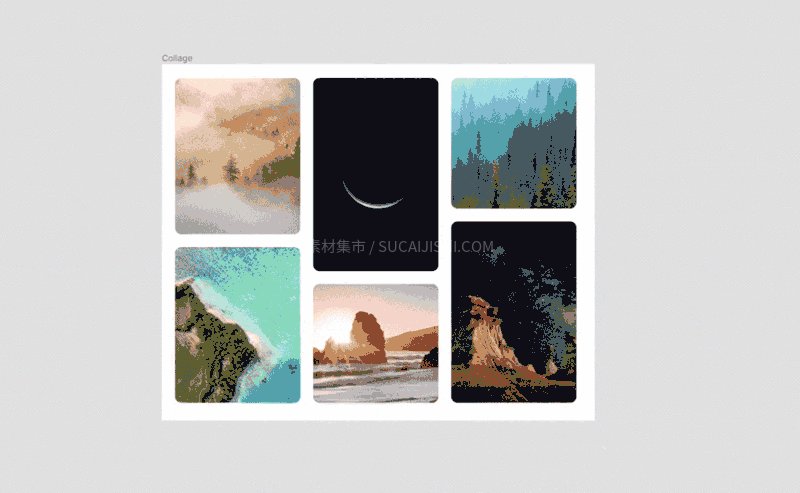
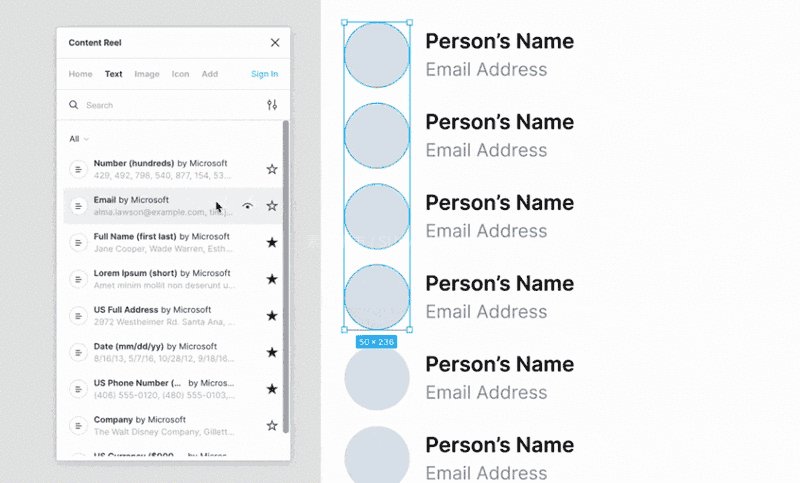
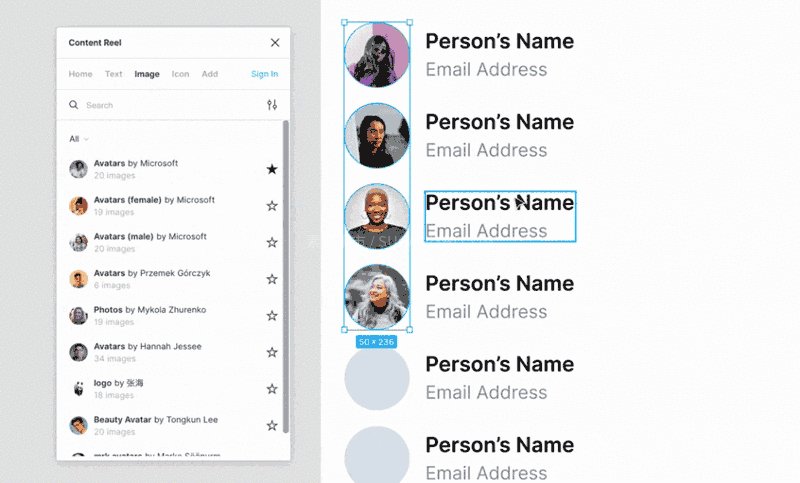
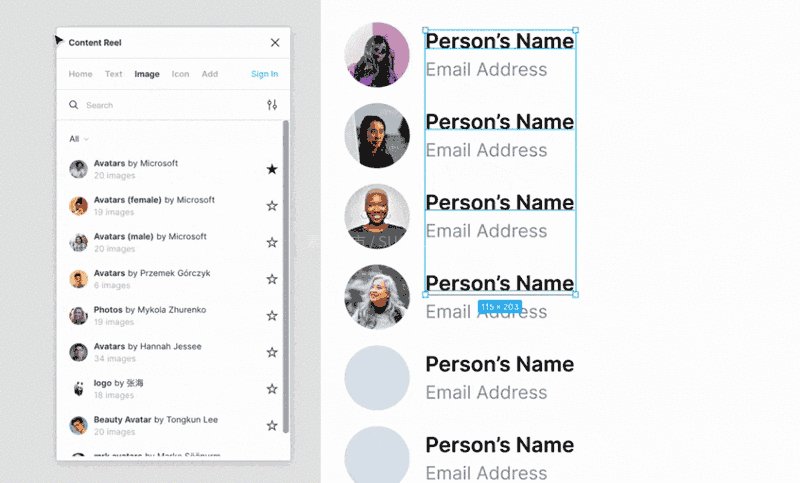
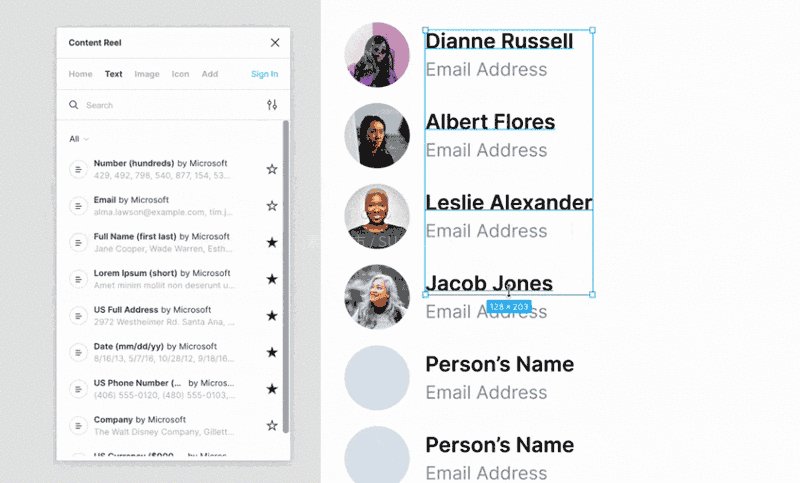
使用 「cmd/ctrl + shift + k」的组合键,能够快速为占位符或者框架之类的元素添加一堆图片。

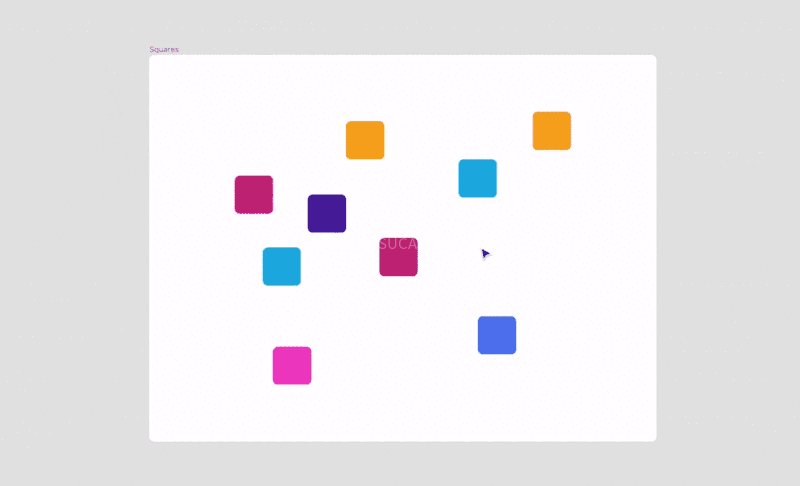
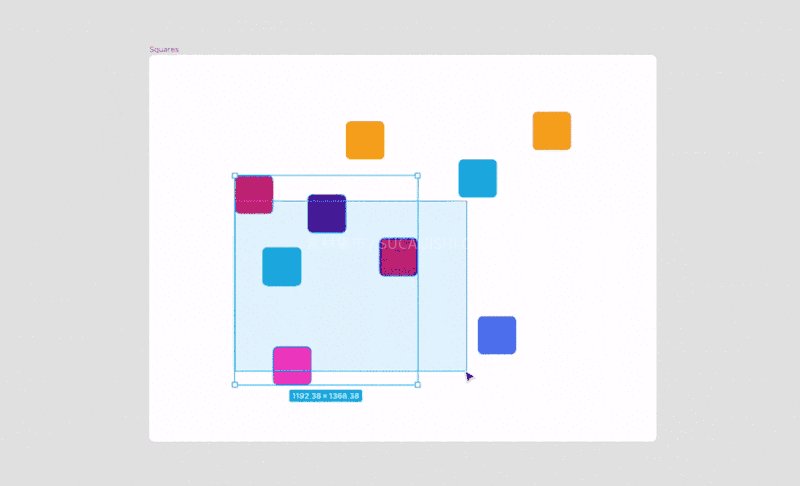
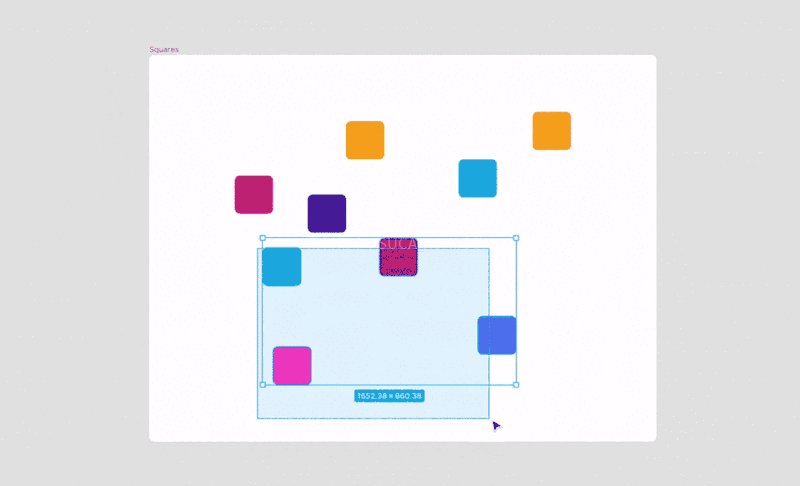
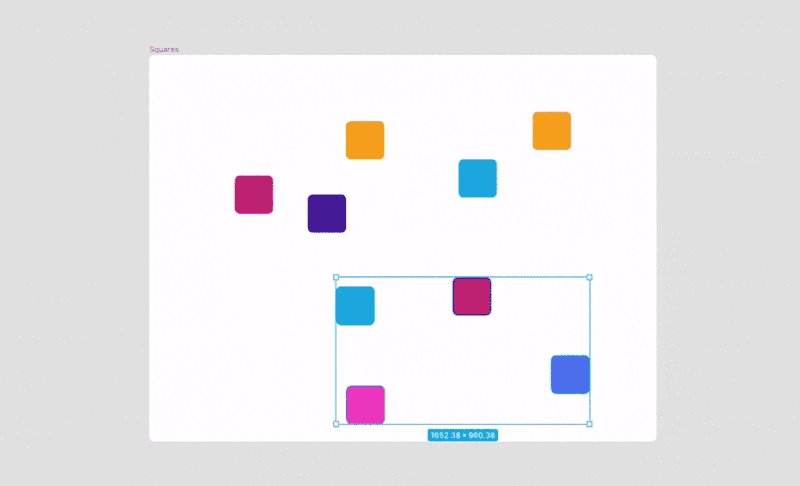
当你在进行选中多个元素的操作的时候,你可以用光标拉出一块区域,这个时候按住空格键就能拖动你的选中区块,这个时候就能带着这个区域来选中文件,移动过程中选中一大堆元素。

当你拉出一个图形之后,这个时候按住空格键,就能够顺便移动这个元素了。

除此之外,你还可以在拖动元素的时候按住空格键,防止元素在框架或者自动布局当中自动嵌套到其中!

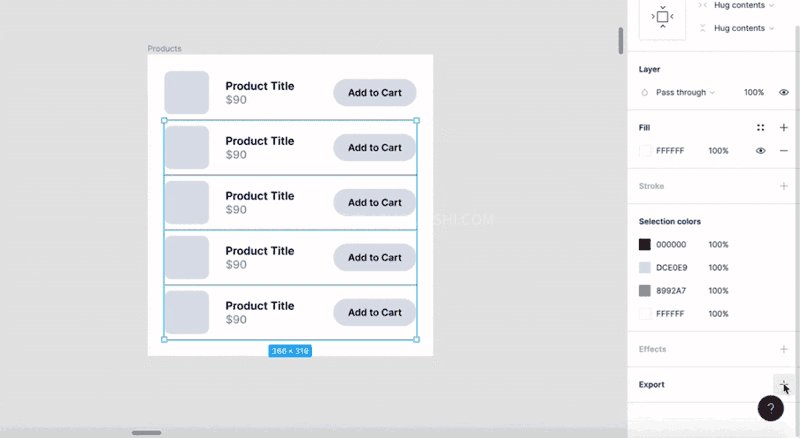
Content Reel + Unsplash 是两个必备的插件,使用 Content Reel 能够快速帮你生成各种占位符,而不是让你的 UI 界面中每个用户都是「无名氏」,当然,它能生成的占位符有很多类型,名字、头像、ID、文本段落等等全都有。Unspalsh 则是著名的免费图库的插件,能够为你提供高质量的图库。

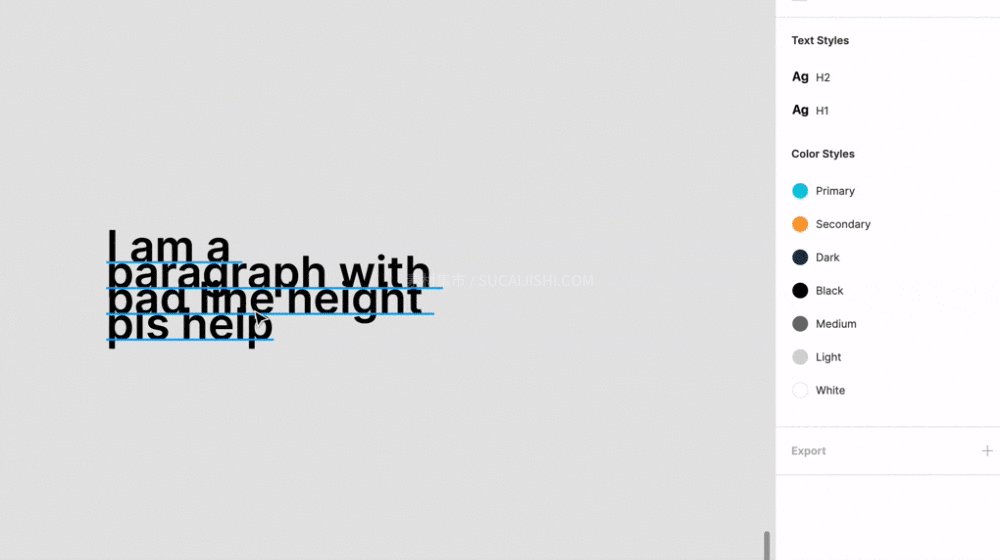
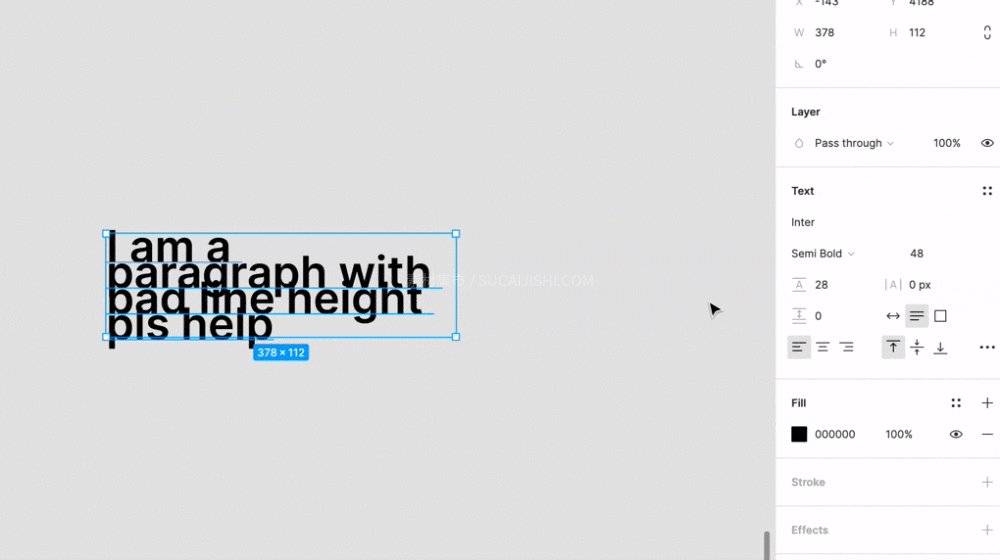
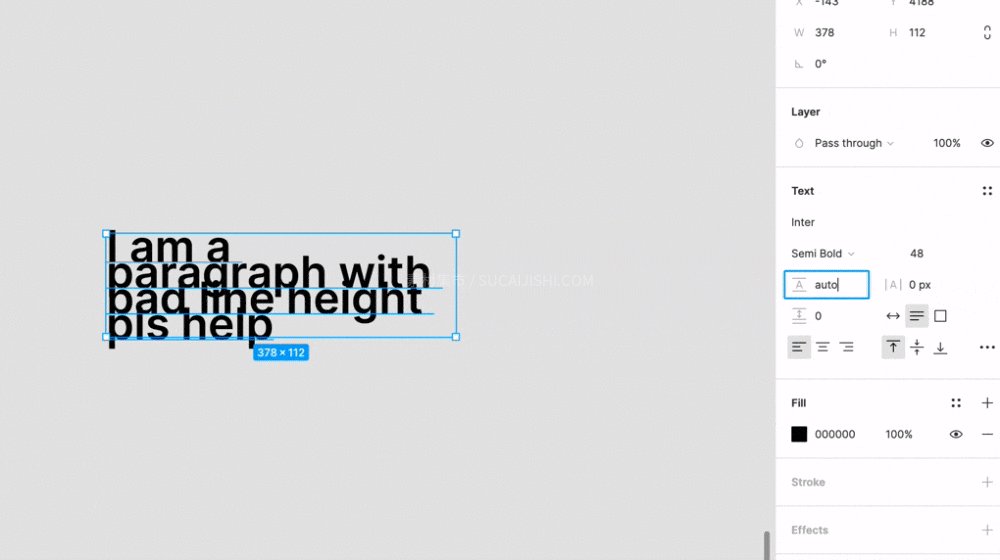
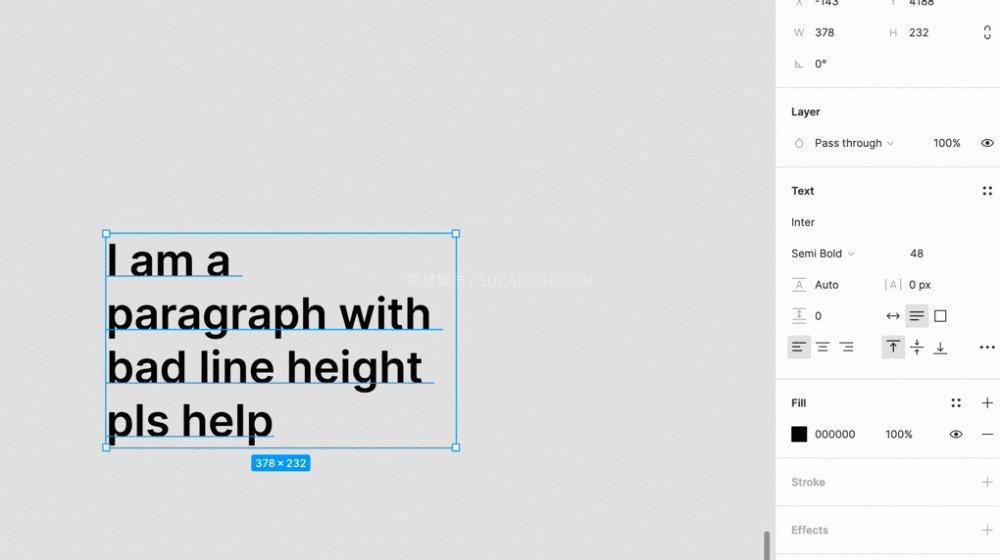
如果你的文本行高看起来参差不齐,而你也本身也暂时没打算设置某个特别的行高参数,那么你只需要在行高中输入 auto 或者删除其中的参数并且点击回车,就能够设置成为自动行高了!

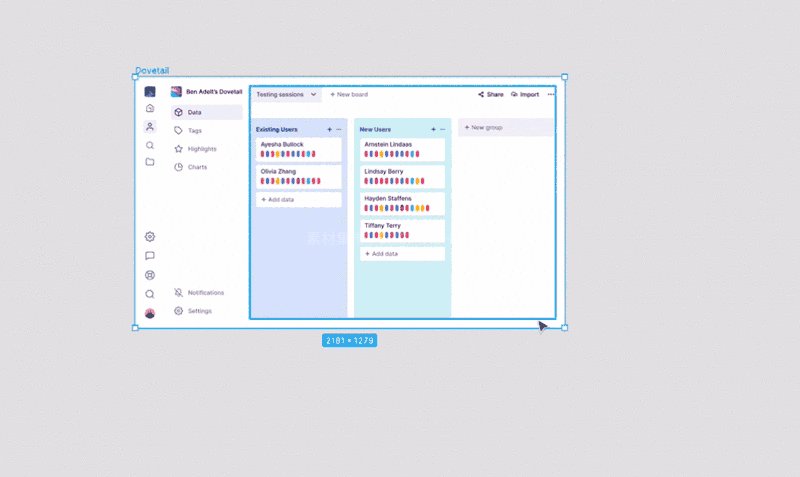
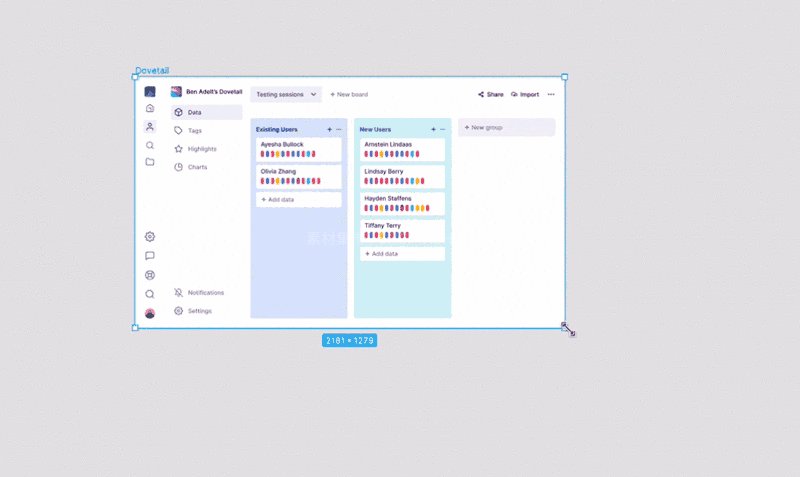
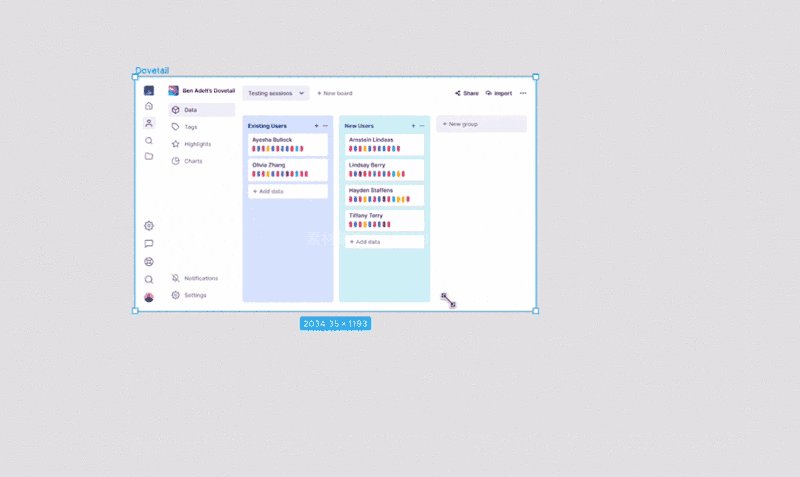
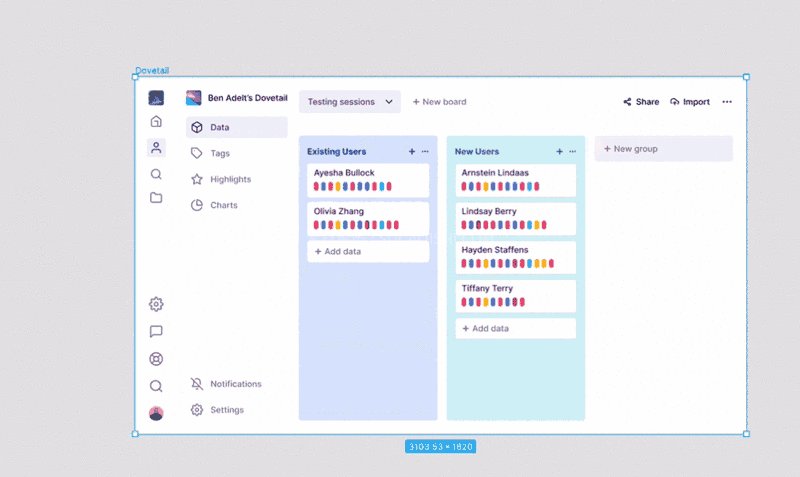
使用这个 Breakpoints 插件,你可以像 CSS Flexbox 一样在你的设计文档当中控制样式和断点,可以轻松地将它们插入到自适应框架当中,并且在你拖动边缘的时候,让元素样式灵活自然地自适应。

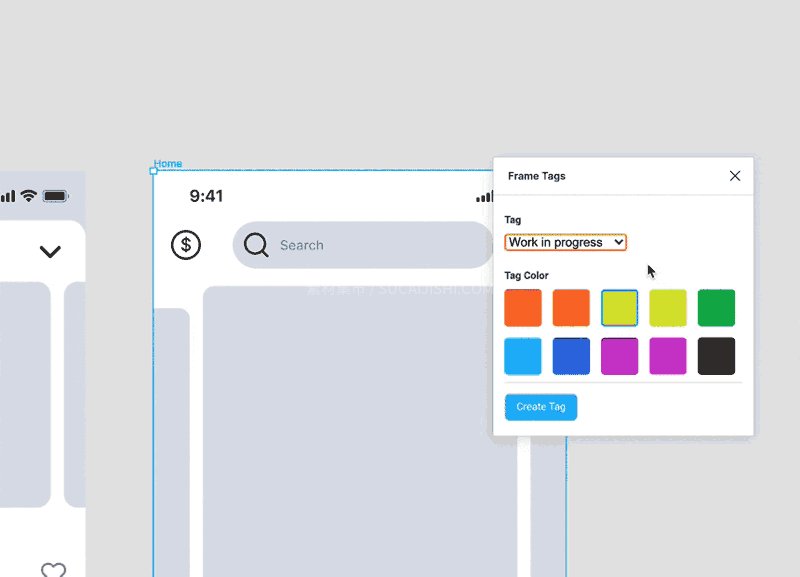
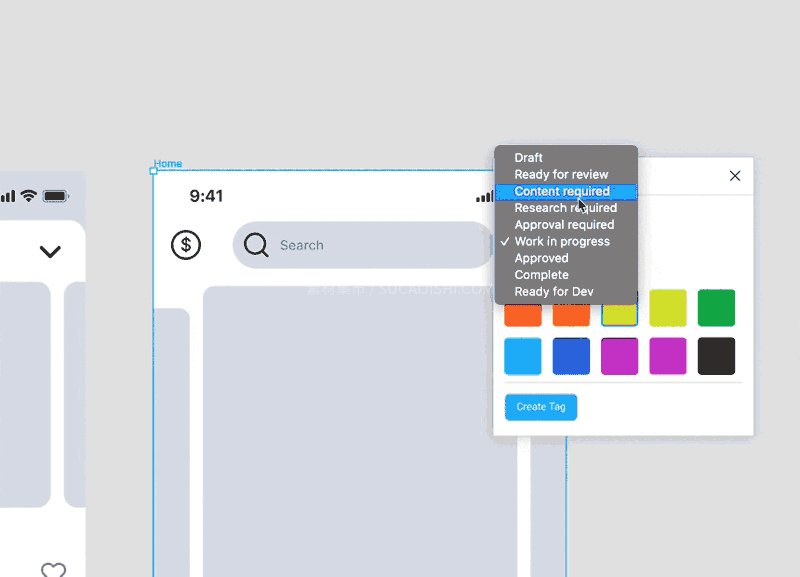
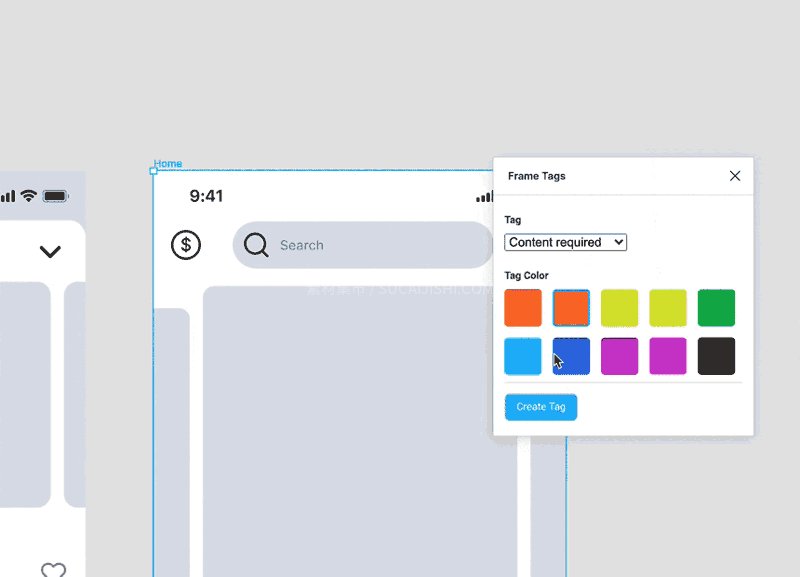
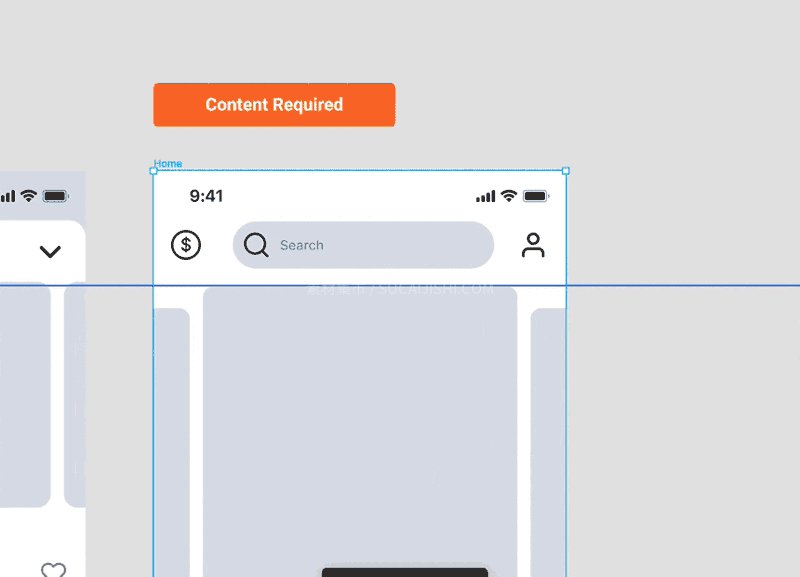
当你同客户、其他设计师或者团队中其他的相关者在 Figma 当中协同合作的时候,你可能在沟通过程中,很难表述不同设计状态。而 Figma Tags 这个插件能够帮你为界面元素快速添加状态,并且更新,因为有足够清晰的状态标注,确保你无需向其他人进行复杂的解释,而且这款插件本身就有非常完善的预设状态。

设计师通常都会有这样的一种焦虑,就是不希望别人看到你的设计过程。当你在 Figma 中设计的时候,保持在线协作状态下,别人是可以实时看到你的设计过程和状态的,如果你想「隐身」,断开 Wifi 即可。
我知道这听起来很奇怪,但是作为一款强调协同的 UI 设计工具,只有当你断网脱机的时候,才不会在设计的时候,看到别人的鼠标光标在旁边瞎晃,同样这样才能让你不会被 Youtube 或者其他的信息来干扰你。
只要保证在关闭文档之前联网,就不会丢失你的设计进度,此外你还可以将文档保存成离线脱机格式 (.fig),因为 Figma 一般不会保存本地副本。

这几乎是目前设计软件中的标配功能了。之前我会把图片拖到 PS 中用钢笔或者魔棒工具来删除背景,不过我后来发现在 Figma 当中使用这个 RemoveBG 插件 就能帮你一键搞定问题。

为了防止 Figma 直接覆盖你创建的样式和组件,你可以在命名的时候加入一些前缀标识,将这些样式变为私人的样式。
在组件名称前添加 「 . 」和 「 _ 」这样的符号,就能做到这一点,比如「 _Component Name 」这样,在发布过程中,系统就会跳过这些样式和组件,并且在「Assets」面板和「库」当中,将这些样式和文件标注为「Private to this file」,也就是专用于这个文档的样式和组件。

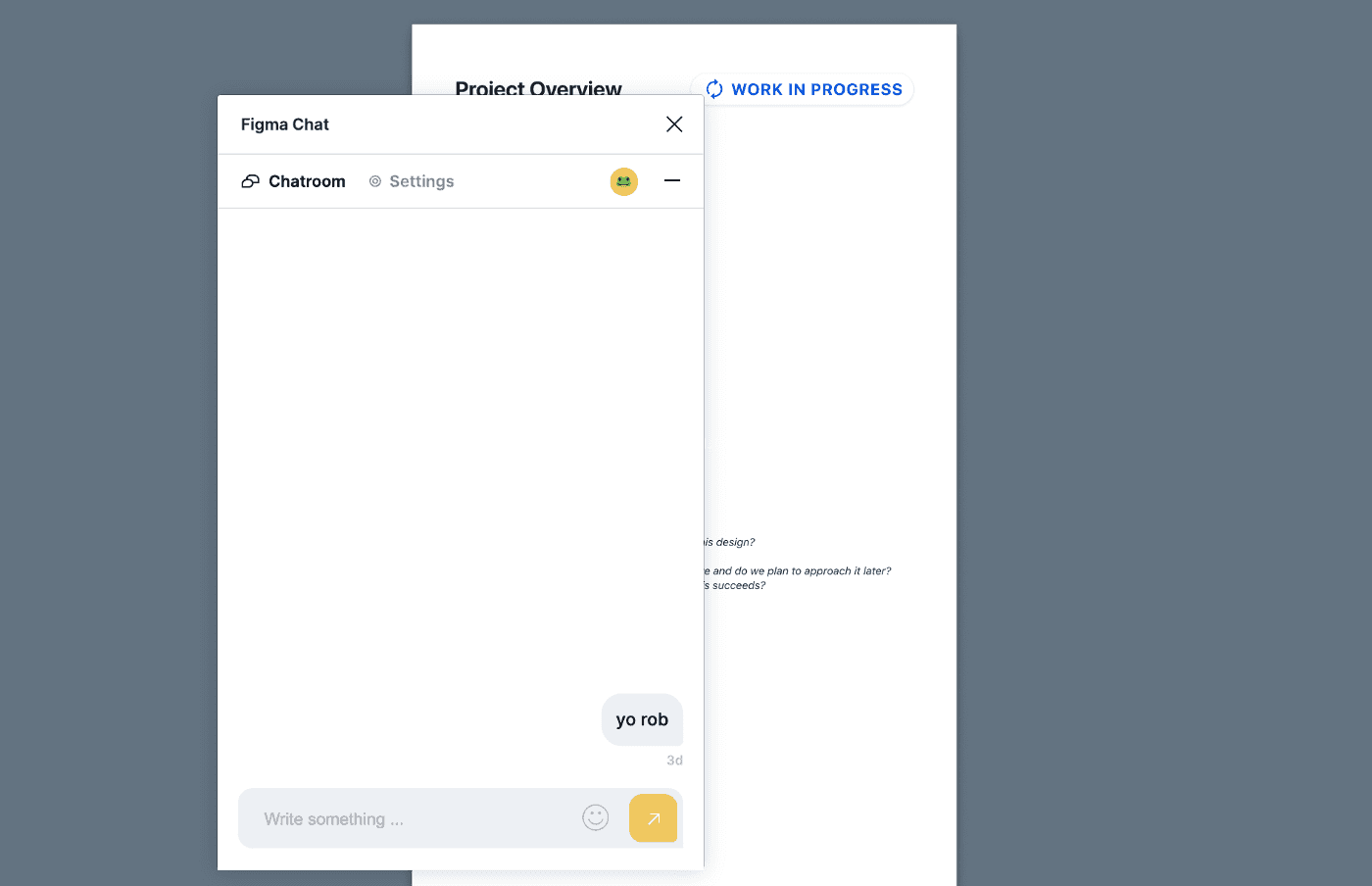
虽然有时候你通过别的实时沟通工具(比如微信群)会更加习惯,但是你的信息可能会被别人的信息给埋没掉,这个时候不妨使用 Figma Chat 这个插件,直接实现在 Figma 当中直接同你的协作设计师进行沟通。

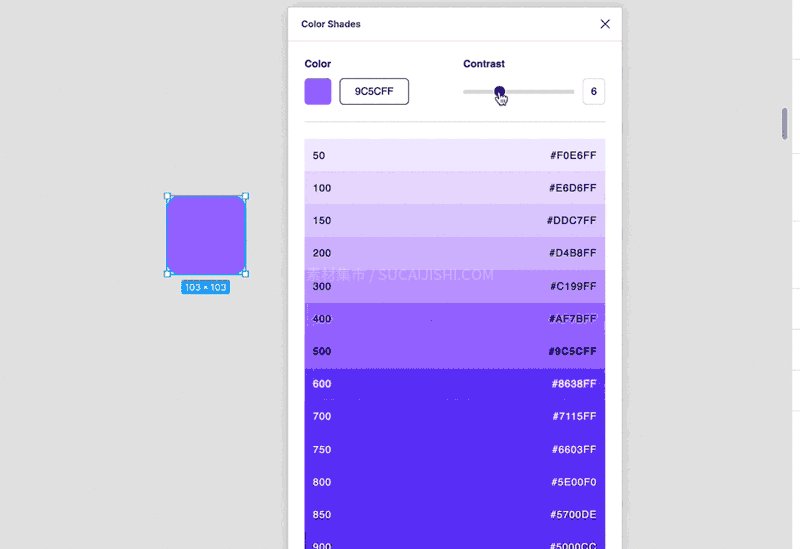
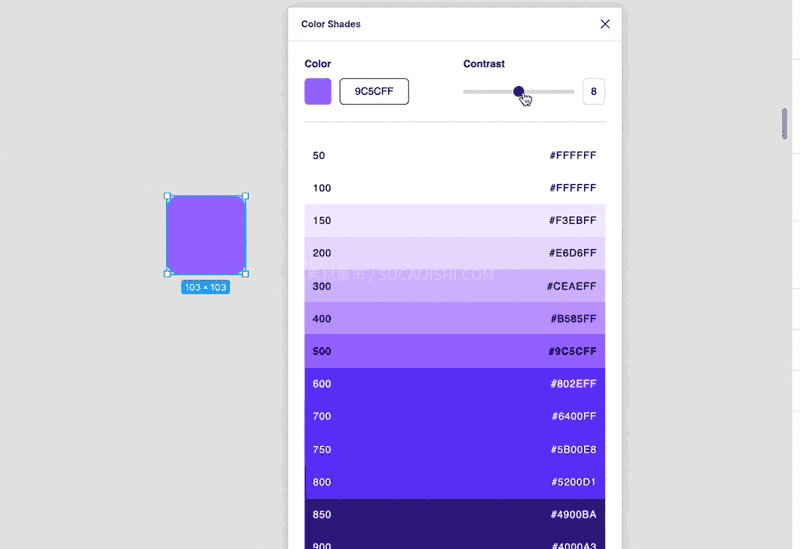
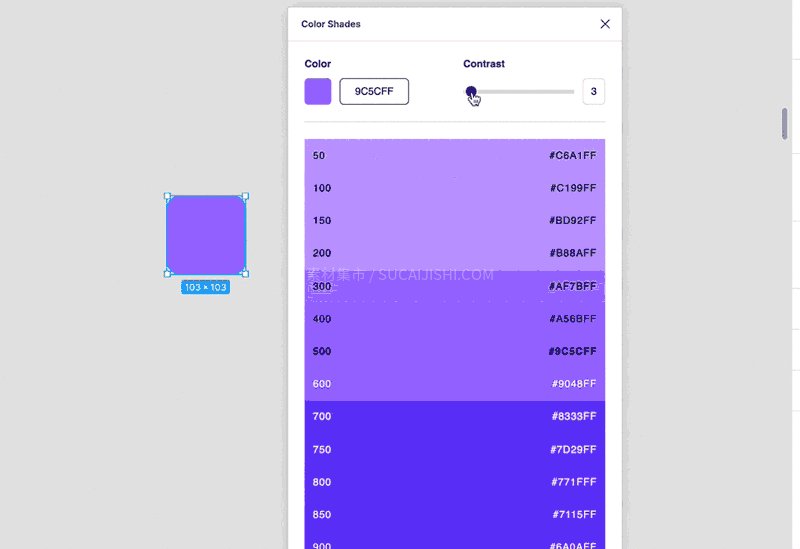
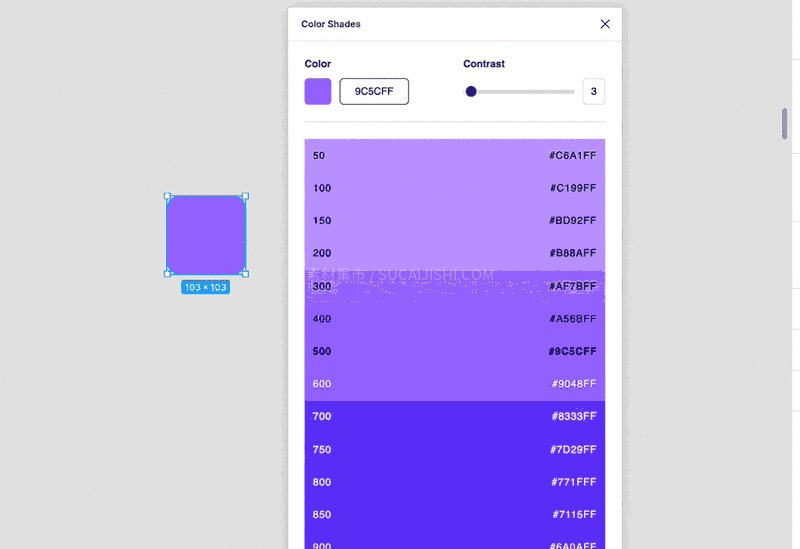
我通常会使用 Material Color Tool 来获得可访问性良好的同色系配色,不过最近我发现 Color Shades 插件也可以做到这个事情,效果也同样不错。

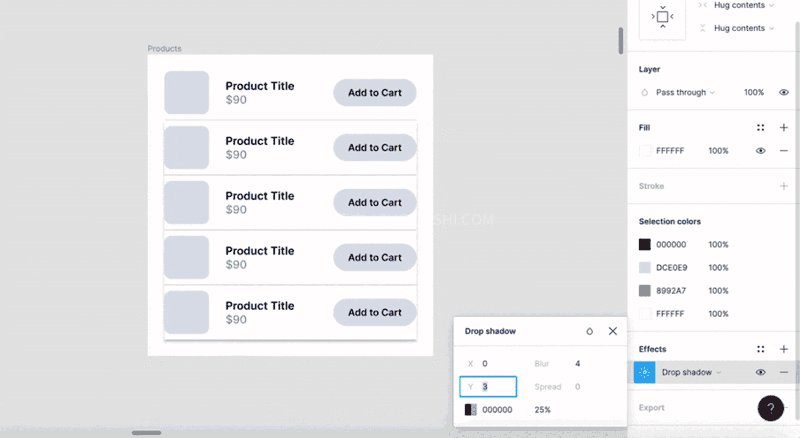
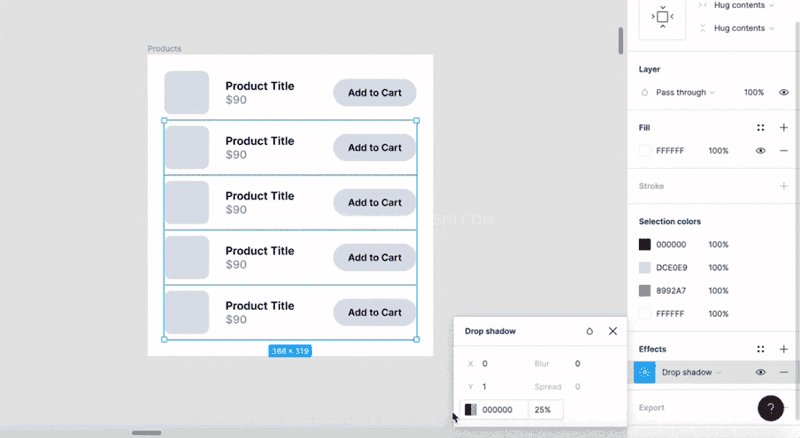
令人沮丧的是,在 Figma 当中似乎无法为元素特定的一侧增加笔触,这个时候我会使用投影来实现这个效果,关闭模糊,然后按照下方的参数进行设置:
y: 1 (bottom)
y: -1 (top)
x: 1 (right)
x: -1 (left)
当然,你还可以调整参数让笔触出现在另外一边,如果你希望效果更明显一点,可以让参数大于1即可。

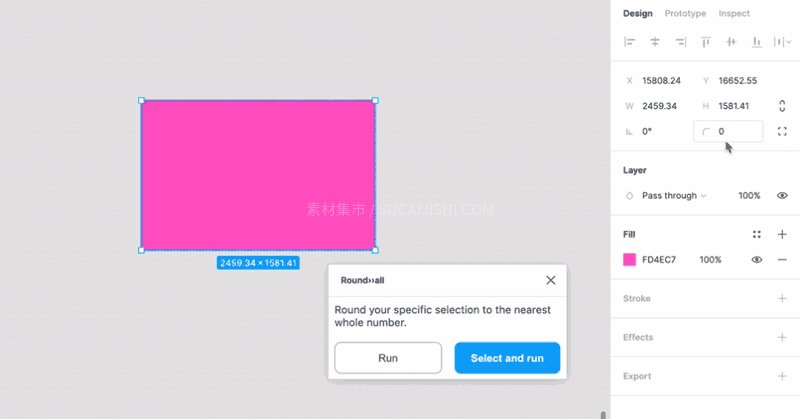
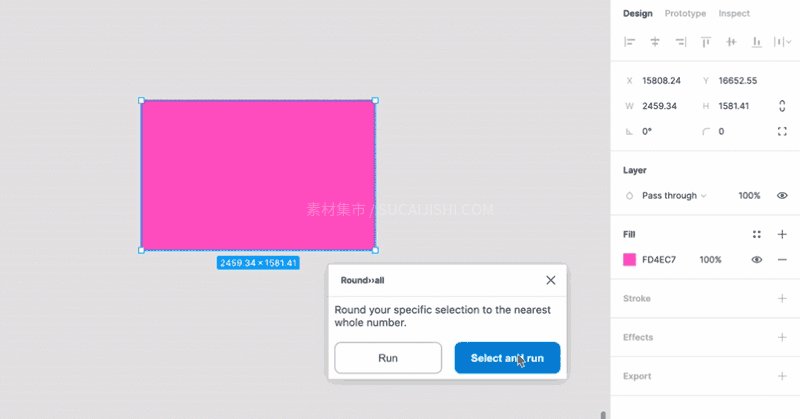
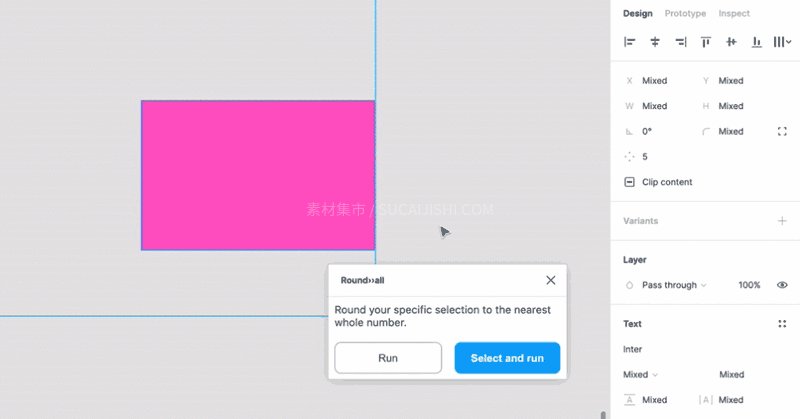
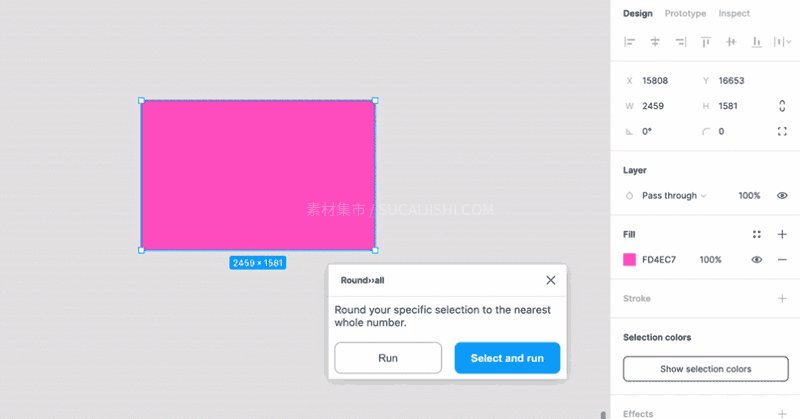
Round >> All 是一个最近才出现的一个插件,当你在按照比例缩放(快捷键 k)某些组件的时候,最后会发现它的实际尺寸是小数而非整数,这个时候你需要做的,就是使用「cmd/ctrl + A」全选所有画板,然后运行 Round >> All 这个插件,就能让所有的组件参数四舍五入,确保像素完美。

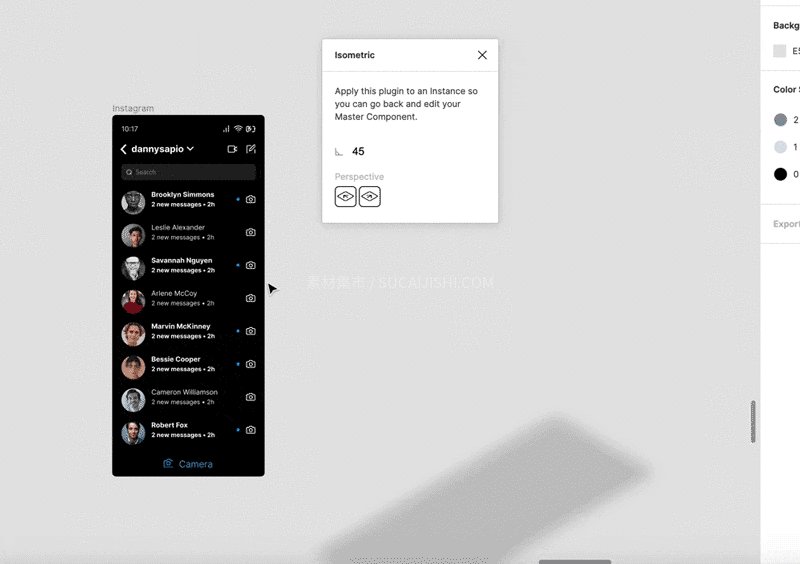
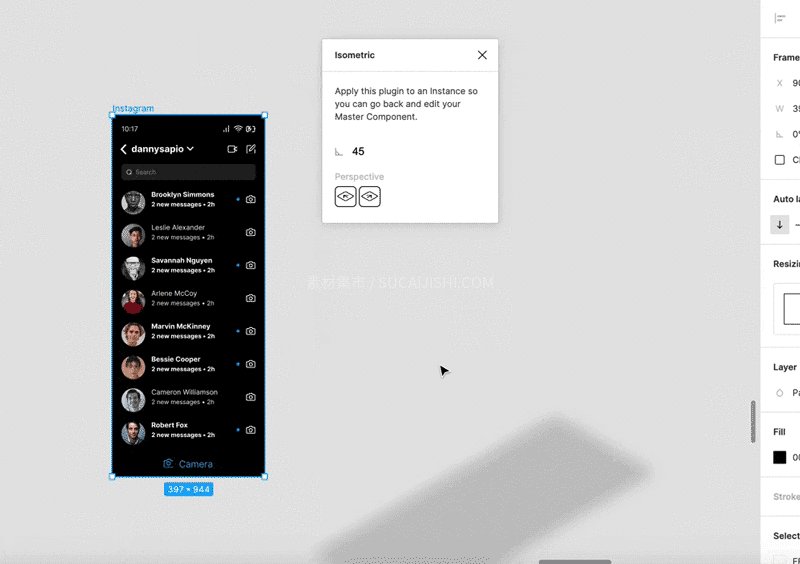
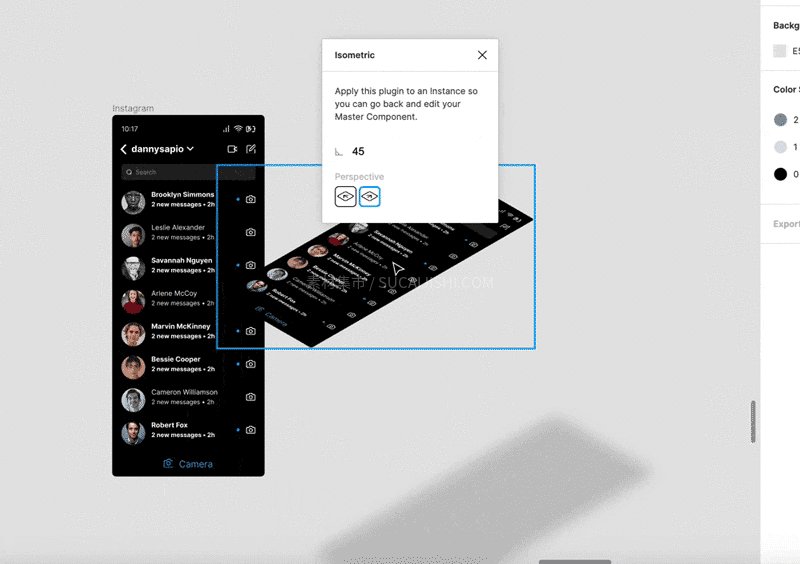
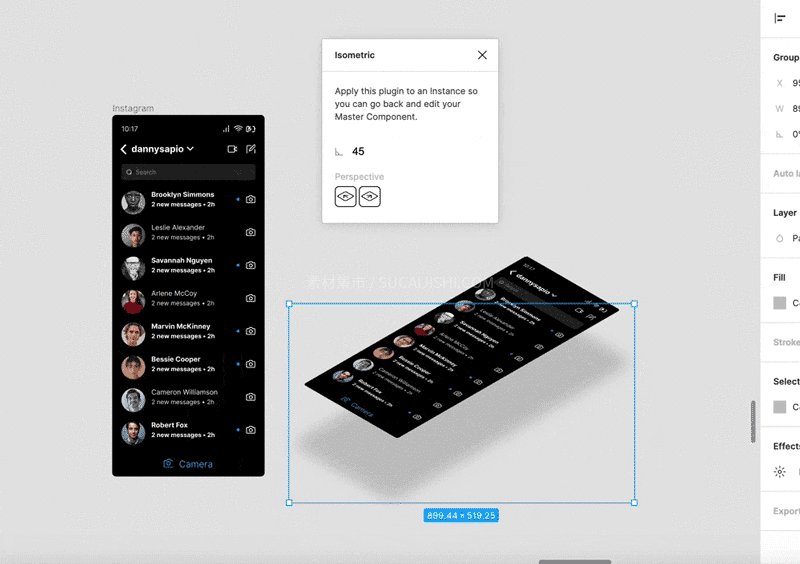
如今在展示 UI 的时候,使用等轴测效果是一个非常流行的方式,但是真正去调整可能会非常费时费力,这个时候,如果你使用 Isometric 插件,简单设置参数,就可以一键实现效果。
软件使用、安装、下载等任何问题,欢迎加入「素材集市」设计交流群,一起探讨学习。