Figma已经是一个功能强大且灵活的设计工具。 随着每个新版本的发布,它都在不断改进,如今有着大量的插件,不过其中的插件质量差别很大,下面是素材君筛选22款值得你收藏的Figma插件。

Vectary 3D 是一个超级好用的样机工具,只需要简单的点击即可将你的 Frame 添加到 3D 的画布当中,让你的界面和各种3D的物品结合到一起,非常好用。

如果你需要在 Figma 当中制作 GIF ,那么你只需要选择这款 GiffyCanvas 插件,根据提示来进行操作即可快速生成!

这是一个仍然处于测试阶段的插件,它可以自动生成响应式断点,仅需 5 秒,它就可以为每个框架生成合理的动态断点。

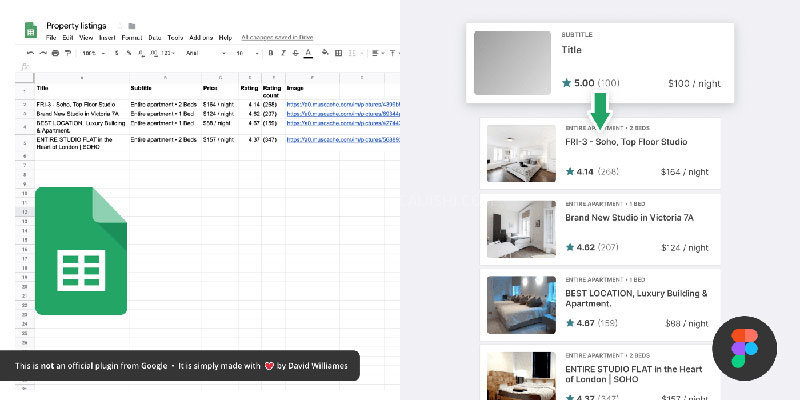
使用这个谷歌表格同步工具可以直接对接到谷歌的服务,直接导入表单信息,甚至可以实时更新。

Stark 是一个提升界面可访问性的工具,它提供对比度检测、智能配色建议以及针对色盲用户的优化。这款工具的基础版本的功能就已经相当不错了,如果还不能满足你的需求可以看看它的付费版本。此外,它还有单独进行配色优化的工具 Able 和 拼写检查工具 Adee。

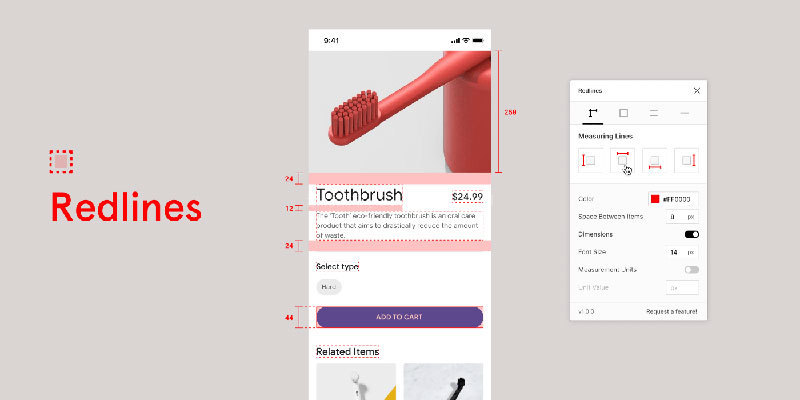
Redlines 是一个用来交付的时候标注规范的工具,可以极大的节省过程中花费的时间。

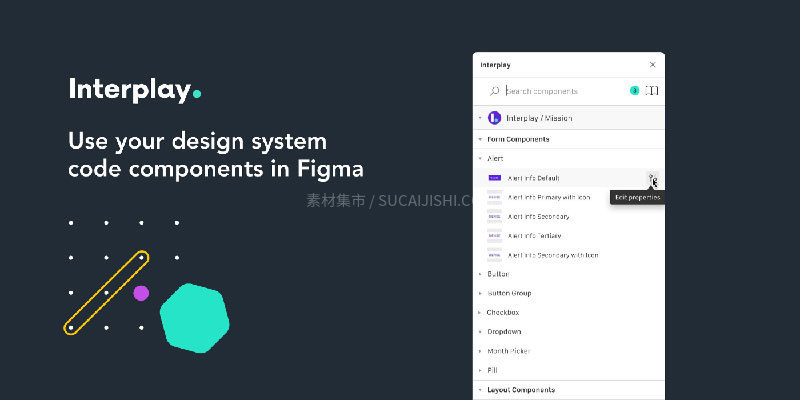
Interplay 可以用来连接代码库,使用 Figma 中真实的组件来进行设计。

Blush 是一个优秀的插画图库,它的免费版本就非常够用了,它可以帮你制作各种各样的人物和场景。

Unsplash 则是著名的免费图库,你可以使用这个插件直接访问其中的图片素材。

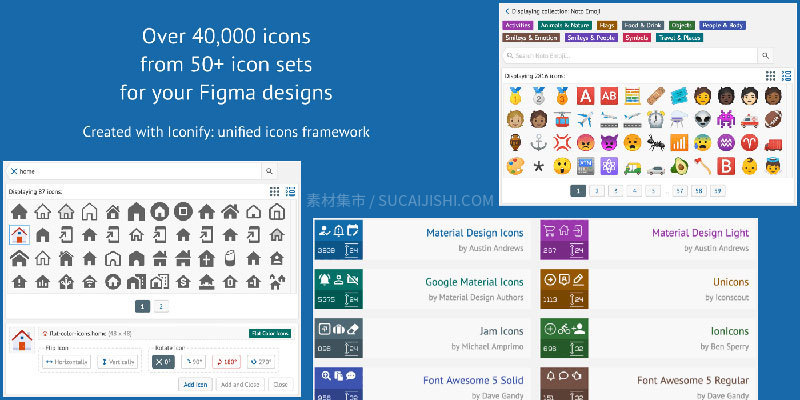
Iconify 当中包含 40000 多个免费的图标,可以直接在 Figma 当中调用。

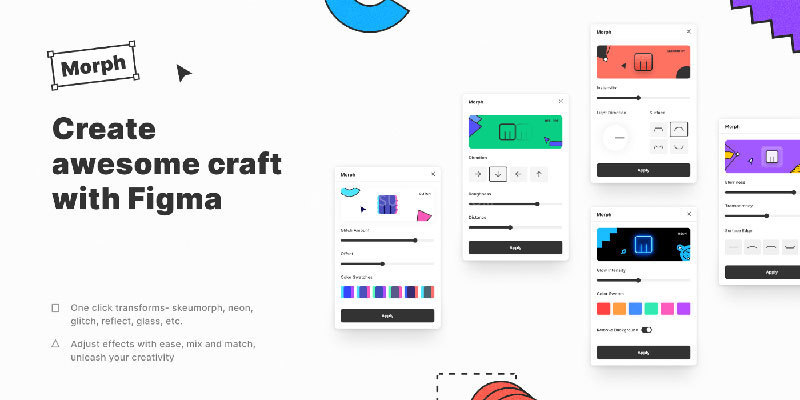
Morph 是一个超强的视觉效果输出工具,它可以生成霓虹灯或者故障风格的视觉效果,特别强大。

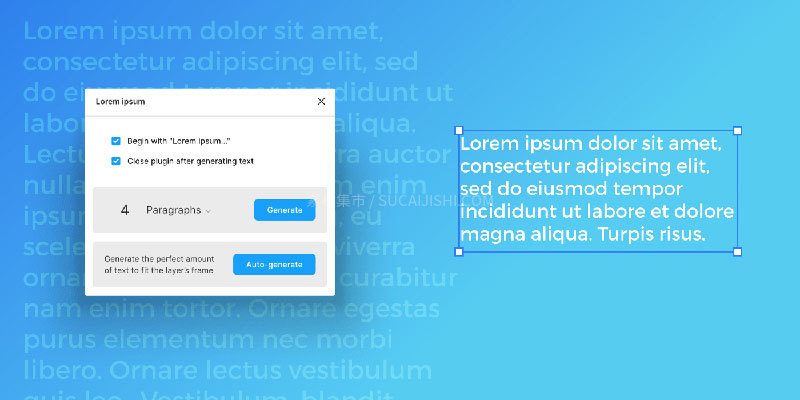
还在直接搜索错文假字作为占位符么?直接用 Lorem ipsum 插件来实现不香么?

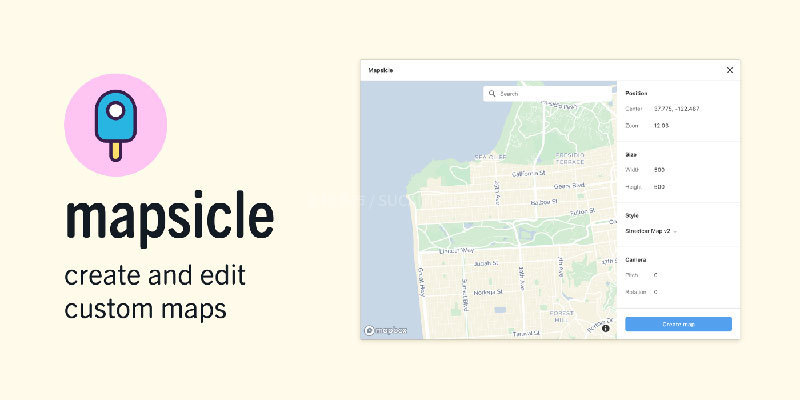
这是一个非常有用的地图插件,可以方便你把谷歌地图插入进来,并且可以非常快捷地设置样式。

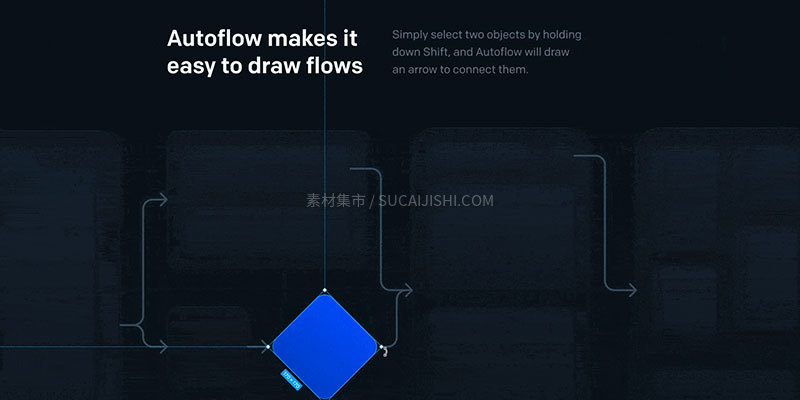
Autoflow 可以创建超级简单的箭头示意图流程,不过如果你需要呈现过于复杂的交互的时候,它可能会显得比较受限。

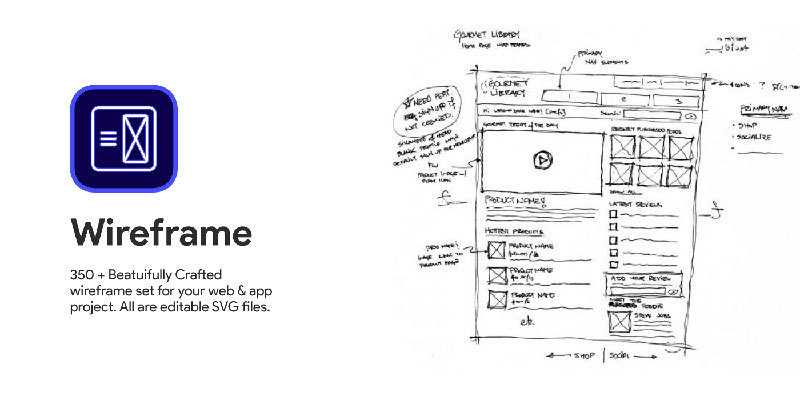
Wireframe 非常适合快速且标准化的线框图呈现,这款工具提供大量基础的选项帮你更快开始。

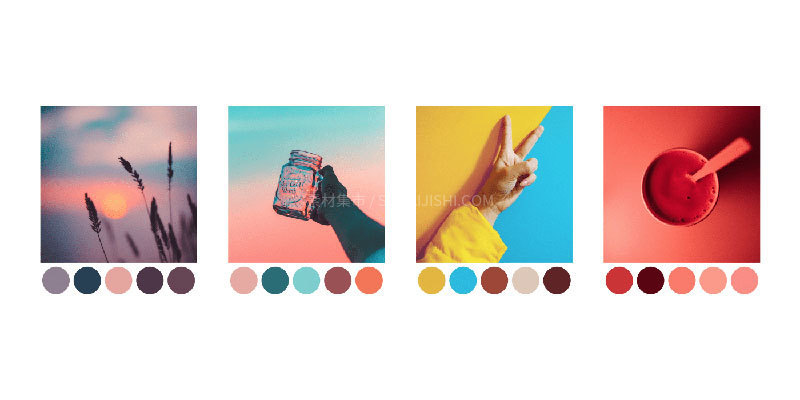
这个配色方案生成工具出奇的好用,选择一个图片,然后点击,完成即可。

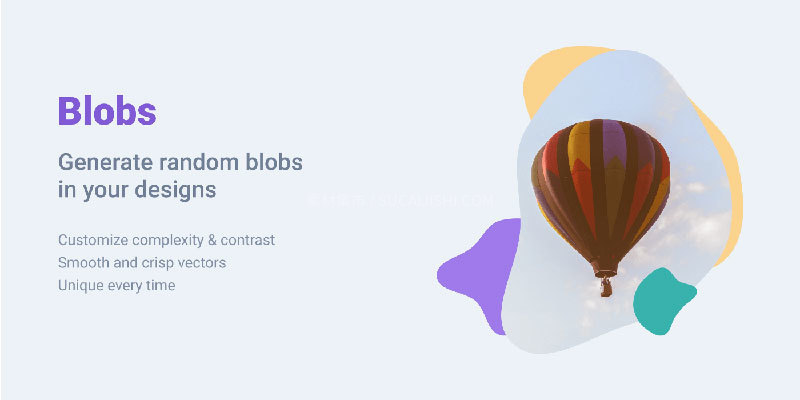
如果你最近对那些漂亮的有机的图形感兴趣,那么 Blob 这个工具就可以一次性满足你的这个需求。

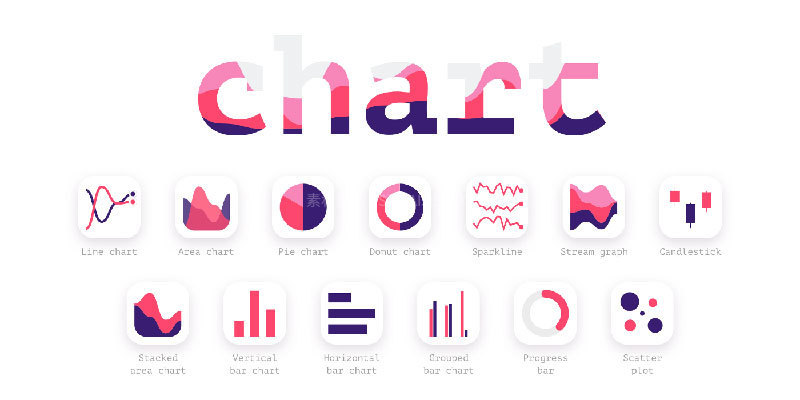
使用 Chart 来创建图表其实是一个相当不错的选择,它能够无缝地同 Excel、Numbers 以及 Google Sheets 乃至于远程 JSON 、本地的 CSV 和 JSON 文件连接到一起,非常给力!

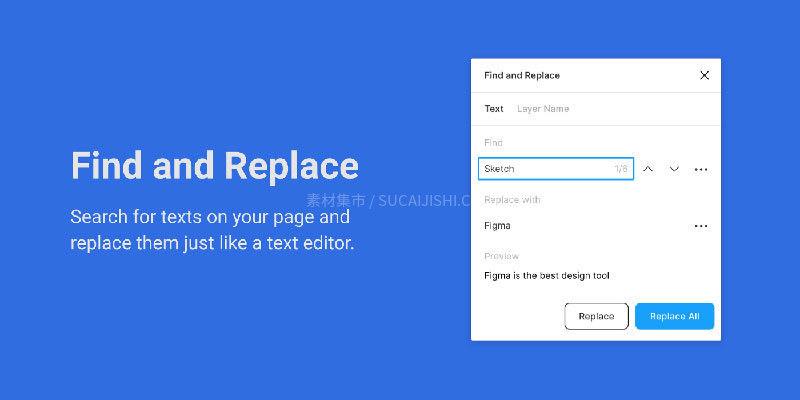
这个查找和替换的插件也特别简单好用,算是解决了一个非常基础的小问题。

如果你的文件总是很乱,那么 Super Tidy 这个插件可以帮你整理,重新梳理你的组织框架, 合理排序,批量命名,等等等等。

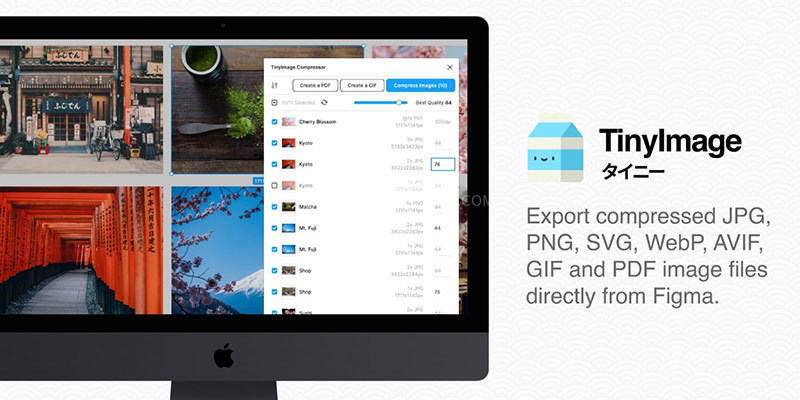
TinyImage Compressor 是一个图片压缩导出的工具,可以导出 JPG、PNG、SVG、WebP、GIF、WebM、AVIF 和 PDF 等常见格式。

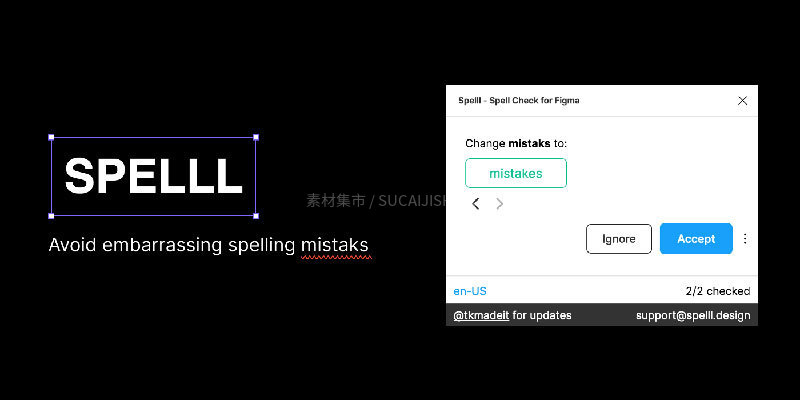
Spelll 是一个超强的拼写检查工具,它是免费的,不过使用之前你也是需要验证许可证的。这个工具可以扫描所有的文件,来检查拼写错误。
软件使用、安装、下载等任何问题,欢迎加入「素材集市」设计交流群,一起探讨学习。