一直找时间更新这篇关于排版技巧分析,很到位,原文比较啰嗦一些,素材君重新排版,提取重点,如果你是从事设计行业,请花一些时间阅读理解,相信对日常设计工作有很大帮助。
/ 案例一 /

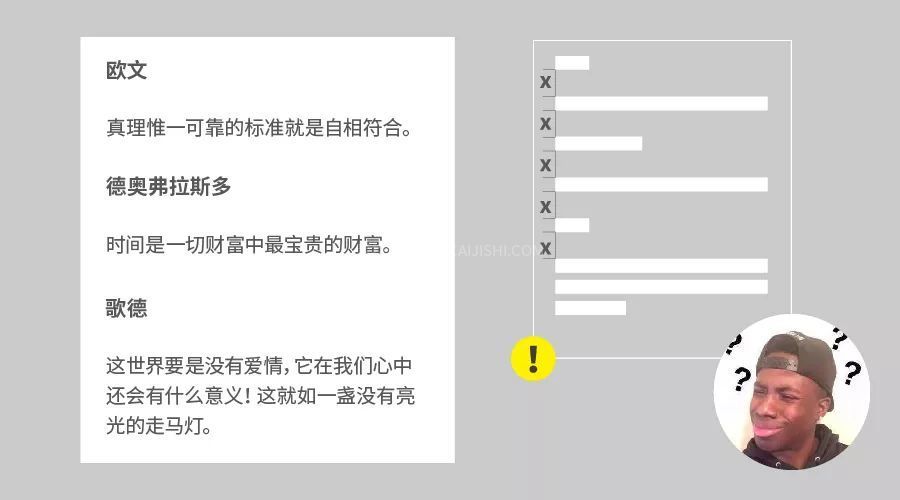
在这个名人名言的案例中,标题与内容之间的距离完全相等,我们很大程度上就会产生哪段标题对应哪段文字的疑惑。如果我们将接近性原则处理好之后会发生什么?

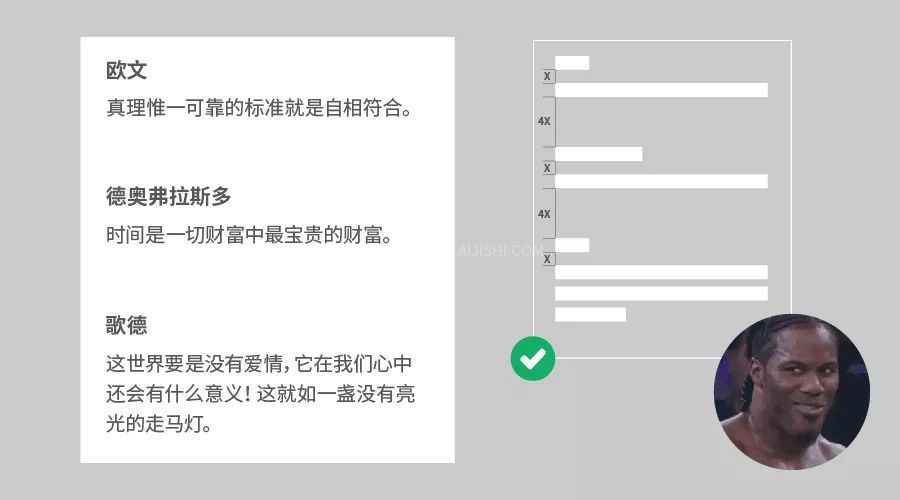
当我们把相对应的名人名言互相贴近,不相关的互相远离后,其阅读障碍就不存在了,谁说了那句话一目了然。
/ 案例二 /

在此案例中,图片与文字距离过远,缺乏联系感。而图片之间又过近,组合不分明。接近性没有做好,所以造成了画面整体偏散的问题。
 当我们用接近性原则将相关联的图文信息组合在一块后,版面更易阅读,哪个人物对应哪个名字也不会出错了。
当我们用接近性原则将相关联的图文信息组合在一块后,版面更易阅读,哪个人物对应哪个名字也不会出错了。
/ 案例三 /

右边经过接近性原则处理后的更易阅读,哪块信息说了什么也十分明显,剩下的我们只需要把划分好的组合选择合适的字体,并排列到名片的版面中。
/ 案例四 /

利用接近性原则可以不断的去调整位置形成新的版面。

以上都是以接近性原则为基础延伸出的不同布局的名片。
/ 案例五 /

三张图片的色调不同,强行组合在版面中并不和谐。

将色调处理成统一版面也会更加和谐。
/ 案例六 /

不同的数字表现方式使版面凌乱不堪。

将数字的特征相似化后整体的风格更统一,版面也没了凌乱的感觉。
/ 案例七 /

我们现在要将BIG Cat 放到画面里面,放到什么位置最能让别人注意到?

放到这里虽然感觉也没问题,但是如果字再小一点,图片颜色再深一点就非常容易让观者遗漏此信息。

将“BIG Cat”放到猫咪目光的延伸线上则会非常容易使人注意到。
/ 案例八 /


如上图中这类素材清晰度不够,排版就会毁于素材。调换成足够清晰度的素材,画面也会精致很多。
/ 案例九 /

上图左侧的案例文字是狗,但素材图却是个豹子,于是就成了契合度不够的典型。

同样是书法培训的海报,左侧的用到太多不相关的元素,庙宇、竹子、山川等等,与主题的契合度不够。而右侧的案例仅仅只用了书法笔触的素材,但契合度和表现力却比左侧好很多。另外右侧文字的编排在接近性、连续性上也比左侧案例好很多。
/ 案例十 /

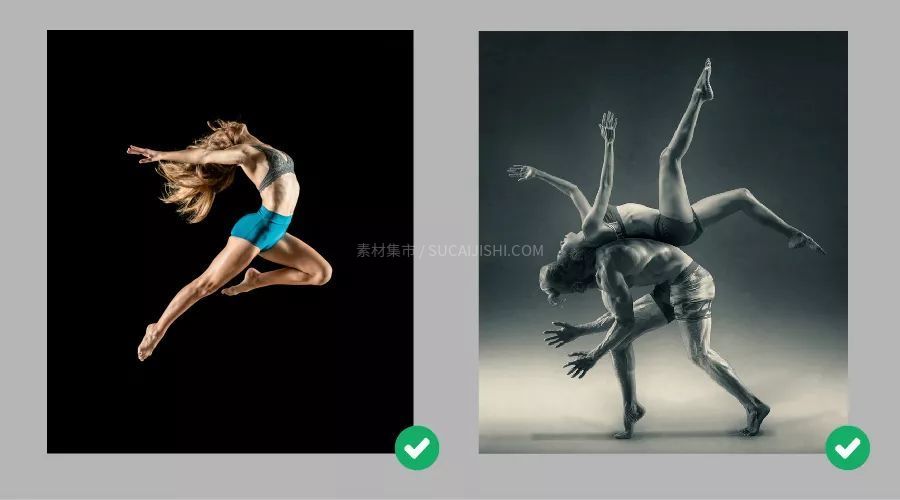
左侧的素材常见,造型、创意以及美感都差强人意,缺乏感染力自然表现力就不够。相比较右侧素材的光影以及美感非常好,表现力就会强很多。

上图两案例也属于表现力非常好的素材,我们在做排版时,如果要用素材就要用表现力过关的素材,这样作品才会更有美观与设计感。
软件使用、安装、下载等任何问题,欢迎加入「素材集市」设计交流群,一起探讨学习。